
4.2.3 Ext.ViewPort介绍
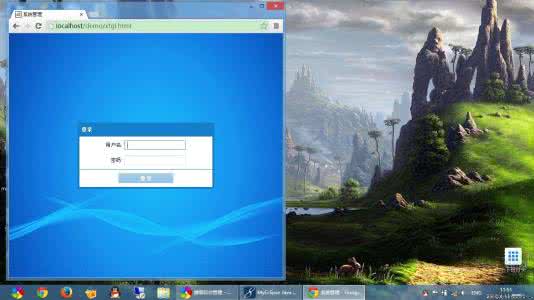
ViewPort会随着浏览器显示区域的大小自动改变,它代表整个浏览器的显示区域。Viewport不需要指定renderTo,因为它直接渲染到页面的body区域,所以在一个页面中就只能有一个ViewPort实例。下面通过一个示例来演示ViewPort的使用,原始大小下的示例如图4.5所示。
如果将浏览器缩小,可以看到浏览器里的图形也跟随浏览器自动进行了缩小,如图4.6所示。
[TR]
[TD][I]498)this.width=498;' onmousewheel = 'javascript:return big(this)' height=774 alt="" src="http://pic.aIhUaU.com/201602/15/100639534.jpg" width=1280 border=0>[/TD][/TR]
[TR]
[TD](点击查看大图)图4.5 原始大小下的ViewPort示例[/TD][/TR]
[TR]
[TD][I]498)this.width=498;' onmousewheel = 'javascript:return big(this)' height=417 alt="" src="http://pic.aIhUaU.com/201602/15/100716231.jpg" width=495 border=0>[/TD][/TR]
[TR]
[TD]图4.6 浏览器里的图形也跟随浏览器自动进行了缩小[/TD][/TR]上述示例的代码如下所示:
Ext.onReady(function(){ varview=newExt.Viewport({ layout:"border", items:[{ region:"north", height:100, title:"north顶部面板" },{ region:"south", height:100, title:"south底部面板" },{ region:"center", title:"center中央面板" },{ region:"west", width:200, title:"west左边面板" },{ region:"east", width:200, title:"east右边面板" }] }); })
在Ext JS的网站提供了ViewPort的帮助文档,读者通过这个帮助文档可以查看ViewPort的基本属性、方法和事件,如图4.7所示。
[TR]
[TD][I]498)this.width=498;' onmousewheel = 'javascript:return big(this)' height=774 alt="" src="http://pic.aIhUaU.com/201602/15/100807108.jpg" width=1280 border=0>[/TD][/TR]
[TR]
[TD](点击查看大图)图4.7 ViewPort的基本属性、方法和事件[/TD][/TR]
 爱华网
爱华网