大峡谷——虎跳峡 .mlr10{ margin:0 10px}.bold{ font-weight:bold}.photo_list_mod{ margin-bottom:10px}.show_type_sel{ text-align:right}.photo_list_mod li{ text-align:center}.photo_list_mod ul li{ /*border:1px solid #d3d3d3;*/padding:10px 0 10px 0;margin-top:15px;zoom:1}.photo_list_mod_alpha_line ul li .alpha_line{ display:none }.photo_list_mod ul li .img_title { padding:3px 175px 0 175px;line-height:normal;display:block;font-size:14px;font-weight:bold}.photo_list_mod ul li .img_box img{ display:block;margin:0 auto}/*简介栏*/.photo_list_mod .img_list_info{ font-size:12px;font-weight:normal;margin-top:10px}.photo_list_mod .img_list_info .ext_operate{ width:170px;text-align:right;padding-left:10px;}.photo_list_mod .img_list_info .number, .photo_list_mod .img_list_info .txt_content span{ font-size:14px;}.photo_list_mod .img_list_info .number{ width:56px;float:left;padding:0px 10px;color:#999}.photo_list_mod .img_list_info .txt_content{ text-align:center;zoom:1;width:10000px;_width:auto;*width:auto;display:table-cell}.photo_list_mod .img_list_info .txt_mid{ padding-left:100px}.photo_list_mod .img_list_info .txt_content span{ text-align:left;display:inline-block}.photo_list_mod .img_list_info .act_ext_info{ text-align:center;color:#999}.photo_list_mod .img_list_info .act_ext_info a{ text-decoration:underline}.photo_list_mod .img_list_info .act_ext_info a:hover{ text-decoration:none}/* END 简介栏*//*点评这张*/.photo_list_mod .cmt_photo{ padding-left:14px;padding-right:8px;height:21px;display:inline-block;position:relative;z-index:1000}.photo_list_mod .cmt_photo a.cmt_item_handle{ font-size:14px;display:inline-block;height:20px;line-height:20px;color:#999;position:relative;z-index:1000;text-decoration:underline;padding-left:21px}.photo_list_mod .cmt_photo a.cmt_item_handle i{ width:15px;height:14px;display:inline-block;cursor:pointer;vertical-align:middle;background:url(http://my.poco.cn/v3/images/poco_btn_20110609.png) no-repeat -20px -66px;position:absolute;top:3px;left:0;z-index:1000;overflow:hidden}.photo_list_mod .cmt_photo a:hover.cmt_item_handle { _border:none;text-decoration:underline}.photo_list_mod .cmt_photo a:hover.cmt_item_handle i{ background-position:0px -66px}/* END 点评这张*//*赞手柄*/.photo_list_mod .fav_photo{ height:21px;display:inline-block;position:relative;z-index:1001}.photo_list_mod .fav_photo a.item_fav_handle, .photo_list_mod .fav_photo a.item_fav_handle strong,.photo_list_mod .fav_photo a:hover.item_fav_handle, .photo_list_mod .fav_photo a:hover.item_fav_handle strong{ text-decoration:underline}.photo_list_mod .fav_photo a.item_fav_handle{ font-size:14px;display:inline-block;height:20px;line-height:20px;color:#999;position:relative;padding-left:23px}.photo_list_mod .fav_photo a.item_fav_handle i{ width:19px;height:17px;display:inline-block;cursor:pointer;vertical-align:middle;background:url(http://my.poco.cn/v3/images/poco_btn_20110609.png) no-repeat -24px -85px;position:absolute;top:2px;left:0;z-index:1000;overflow:hidden}.photo_list_mod .fav_photo a.item_fav_handle strong{ font-size:14px;cursor:pointer;font-weight:normal;color:#999;display:inline-block}.photo_list_mod .fav_photo a:hover.item_fav_handle{ _border:none}.photo_list_mod .fav_photo a.has_collect i{ background-position:0px -85px}/*.photo_list_mod .fav_photo a:hover.item_fav_handle i{ background-position:0px -85px}*//* END 赞手柄*//*赞提示层*/.item_fav_pop_layer{ position:absolute;z-index:1001;bottom:19px;left:8px;background:transparent;text-align:left}.item_fav_pop_layer .context{ width:50px;height:auto;background:#ffffd2;border:1px solid #ccc;padding:10px 15px;color:#666;font-size:12px;text-align:center}.item_fav_pop_layer .asarrow{ margin:-1px 0px 0px 13px;width:14px;height:7px;overflow:hidden;position:relative;background:url(http://my.poco.cn/v3/images/poco_btn_20110609.png) no-repeat 0px 0px}/* END 赞提示层*//*点评图片浮动层*/#J_cmt_pop_layer .cmt_txtarea{ padding-bottom:7px}#J_cmt_pop_layer .cmt_txtarea textarea{ width:369px;height:75px;border:1px solid #abadb3;color:#999;word-wrap:break-word;font-size:12px;line-height:18px;overflow-x:hidden;overflow-y:auto;padding:3px 2px 1px;resize:none}.btn_normal, .btn_disable,.btn_normal em, .btn_disable em{ display:-moz-inline-stack;display:inline-block;background:url(http://my.poco.cn/v3/images/poco_btn_20110609.png) no-repeat -248px 0px;height:23px;color:#333;line-height:23px;font-size:12px;font-weight:normal;font-style:normal;cursor:pointer;text-decoration:none !important}.btn_normal{ height:23px;line-height:23px;padding-left:20px;}a.btn_normal:hover{ background-position:-248px -46px;text-decoration:none;}.btn_normal em{ height:23px;padding-right:20px;background-position:right -23px;}a.btn_normal:hover em{ background-position:right -69px;display:inline-block;height:23px;text-decoration:none;}.btn_disable{ height:23px;line-height:23px;padding-left:20px;}a.btn_disable:hover{ background-position:-248px -92px;text-decoration:none;}.btn_disable em{ height:23px;padding-right:20px;background-position:right -23px;}a.btn_disable:hover em{ background-position:right -115px;display:inline-block;height:23px;text-decoration:none;}a.btn_cancel{ margin-left:22px;text-decoration:underline}a.btn_cancel:hover{ text-decoration:none}/* END 点评图片浮动层*//*图片墙*/.photo_list_mod ul li .act_ext_info a ,.photo_list_mod ul li .act_ext_info a:hover { text-decoration:none; color:#999}.ul_imglist165 .wall{ background:url( http://my.poco.cn/v3/images/ul_wall_imglist165.png); _background:url(); width:165px; height:165px; padding:20px; margin:0px auto; _filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src= http://my.poco.cn/v3/images/ul_wall_imglist165.png); cursor:pointer;}.ul_imglist165 li{ width:253px; float:left; padding-top:40px}.ul_imglist165 .wall div{ display:table-cell; vertical-align:middle; width:165px; height:165px; text-align:center}.ul_imglist165 .wall span{ height: 100%; writing-mode:tb-rl; vertical-align:middle}.next_and_pre_items{ text-align:center}.bnt_bg1 {background: url(http://my.poco.cn/v3/images/button_collection.gif) no-repeat scroll -10px -10px transparent;color: #000000;height: 22px;line-height: 22px;width: 64px;}.bnt_bg1, .bnt_left_arrowhead, .bnt_right_arrowhead {border: medium none;cursor: pointer;vertical-align: middle;}#J_item_fav_pop_layer_tips{bottom:20px;left:-115px;z-index:999;}#J_item_fav_pop_layer_tips .context{width:178px;text-align:left;position:relative;line-height:20px;padding:10px 7px;color:#000;}#J_item_fav_pop_layer_tips a.cls_btn{position:absolute;top:0px;right:0px;z-index:100;width:17px;height:17px;background:url(http://my.poco.cn/manage/images/lb_close_icon.gif) no-repeat 5px center;margin-top:2px;display:block;overflow:hidden;}#J_item_fav_pop_layer_tips .asarrow{margin:-1px 0px 0px 130px;}/*** 作品图片收录*//*收录提示层*/.item_collect_pop_layer, .cancel_item_collect_pop_layer{ position:absolute;z-index:1001;top:0;left:0;background:transparent;text-align:left}.item_collect_pop_layer .context, .cancel_item_collect_pop_layer .context{ position:relative;z-index:1002;background:#ffffd2;border:1px solid #ccc;color:#666;font-size:12px;line-height:18px}.item_collect_pop_layer .context{ width:194px;height:43px;text-align:left;padding:5px 10px;}.cancel_item_collect_pop_layer .context{ width:140px;height:48px;text-align:center;padding:10px;}.item_collect_pop_layer .context p{ padding-bottom:3px}.item_collect_pop_layer .context .topic_cont{ height:17px; overflow:hidden; white-space:nowrap}.item_collect_pop_layer .context .topic_cont .edit{ padding-left:10px; position:absolute; margin-left:150px; background:#FFFFD2 }.cancel_item_collect_pop_layer .context p{ padding-bottom:7px}.item_collect_pop_layer .context .small_heart{ position:relative;z-index:1002;padding-left:18px}.item_collect_pop_layer .context .small_heart i{ width:15px;height:13px;display:inline-block;cursor:pointer;vertical-align:middle;background:url(http://my.poco.cn/v3/images/poco_btn_20110609.png) no-repeat 0px -48px;position:absolute;top:2px;left:0;z-index:1000;overflow:hidden}.item_collect_pop_layer .context a, .cancel_item_collect_pop_layer .context a,.item_collect_pop_layer .context a:hover, .cancel_item_collect_pop_layer .context a:hover{ color:#360}.item_collect_pop_layer .context a, .cancel_item_collect_pop_layer .context a{ text-decoration:underline}.item_collect_pop_layer .context a:hover, .cancel_item_collect_pop_layer .context a:hover{ text-decoration:none}.item_collect_pop_layer .asarrow{ width:14px;height:7px;overflow:hidden;position:absolute;z-index:1010;left:21px;bottom:-7px;background:url(http://my.poco.cn/v3/images/poco_btn_20110609.png) no-repeat 0px 0px}/* END 收录提示层*//**收录专辑列表浮动层**/.collect_topic_pop_list{ position:absolute;z-index:1011;top:29px;left:10px;border:1px solid #ccc;width:170px;overflow:hidden;background-color:#fff;padding-bottom:5px}.show_scroll{ width:188px}.collect_topic_pop_list .title{ width:160px;height:27px;line-height:27px;padding:0 5px}.show_scroll .title{ width:178px}.collect_topic_pop_list .title .add_to{ position:relative;z-index:900;color:#ccc;padding-right:14px;}.collect_topic_pop_list .title .add_to b{ position:absolute;right:0;top:10px;width:0;height:0;font-size:0px;line-height:0px;border-width:8px 6px 0px 6px;border-style:solid;border-color:#ccc transparent transparent transparent;_border-color:#ccc #fff #fff #fff;_filter:chroma(color=white);-webkit-transition:-webkit-transform .2s ease-in;-moz-transition:-webkit-transform .2s ease-in;-o-transition:-webkit-transform .2s ease-in;transition:-webkit-transform .2s ease-in}.collect_topic_pop_list .title span a.create_topic{ color:#000}.collect_topic_pop_list .list{}.show_scroll .list{ position:relative;z-index:1002;height:185px;overflow-x:hidden;overflow-y:scroll}.collect_topic_pop_list .list a{ text-align:left;width:150px;height:23px;line-height:23px;padding:0 10px;display:block;background-color:#fff;text-decoration:none;overflow:hidden;white-space:nowrap;position:relative;z-index:1002}.collect_topic_pop_list .list a:hover,.collect_topic_pop_list .list a:hover span{ background-color:#ccc;text-decoration:none}.collect_topic_pop_list .list a span{ position:absolute;right:0;top:1px;background:#fff;padding-left:5px;padding-right:13px;height:19px;line-height:19px;text-decoration:none}.item_collect_pop_layer .context a span{ text-decoration:none}/**创建新专辑**/#J_create_new_topic_content input, #J_create_new_topic_content textarea{ width:350px;padding:3px 2px 1px;border-width:1px;border-color:#C4C7BD #EFEFEF #F2F2F2 #D2D5CA;border-style:solid;background-color:#fff;color:#999}/*输入框onfocus的背景颜色*/#J_create_new_topic_content input.focus_bg, #J_create_new_topic_content textarea.focus_bg{ background-color:#FFFFD2 !important}/*输入框宽高度等*/#J_create_new_topic_content input{ height:27px;line-height:18px;}#J_create_new_topic_content textarea{ height:80px;line-height:18px;font-size:12px;word-wrap:break-word;overflow-x:hidden;overflow-y:auto;resize:none} 第 1 幅
第 2 幅
第 3 幅
第 4 幅
第 5 幅
第 6 幅
第 7 幅
第 8 幅
第 9 幅

第 10 幅
爱华网本文地址 » http://www.aihuau.com/a/356451/172355660263.html
更多阅读

闽侯县南通乡境内的十八重溪发源于县南古崖山尾东麓,为大樟溪下游南岸支流。流域面积约62平方公里,其间500米以上的溪流有24条,冠名“十八重”形容其溪流之多。景区仅开发至乌龙吐水瀑布为止,其余未开发地区山高林密,层峦叠嶂,杳无人烟。

又到云南旅行人来疯季节,鉴于大家对云南和旅行的热爱,在此给大家一点小福利,发一篇云南自助游攻略!说到云南旅行,先做一个旅行普及,整个云南旅行线路以昆明为中心可分为东南西北线西北线:昆明——腾冲——和顺——腾冲——下关——大理——

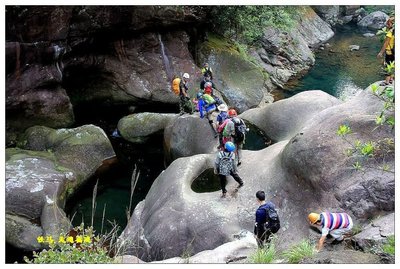
这一季节虎跳峡江边峭壁--刀劈斧削,金沙江水--绿颜如玉虎跳峡,纳西语称“抚鲁阿仓过”,抚鲁为银石山,阿仓过为阿仓峡,全称为银石阿仓峡。它位于青藏高原、云贵高原的衔接部及滇西北横断山和滇东高原区两个地貌形态组合区域交界地带,是

金丝峡大峡谷国家森林公园位于陕西省商南县东南部新开岭腹地,距县城60公里,距太吉河镇18公里。园内风光秀丽,风格独特,风景如画,具有窄、长、秀、奇、险、幽的特点,集峰、石、洞、林、禽、兽、泉、潭、瀑等自然景观于一体,步移景异,景象 万

中途客栈,著名络网作家,曾获2006年度“搜狐十大作家”之一,原名张占君,七十年代生于陕西省山阳县,毕业于陕西师大地理旅游系,曾先后在陕、京两地工作,现定居浙江宁波,人在中途,身在客栈。屠牛朝歌,牧羊北海。中文名称:中途客栈英文名称:Thehalf