关键词:三维可视化;WebGL;Three.js;JSON
引言
随着互联网、云计算的迅猛发展、海量数据的产生,信息中心的规模越来越大,中型和大型信息中心市场未来会有大幅增长。据《20121~2015年中国IDC产业发展研究报告》显示:2014度中国的IDC(Internet Data Center)市场规模已达到372.2亿元,同比增长达41.8%。伴随着信息中心规模的快速增长,给信息中心管理人员带来了巨大挑战,使得信息中心的运维管理存在较大安全隐患,一旦出现重大问题,损失将非常严重。同时管理人员数量的增加,造成维护成本的大幅增长。因此建立一个直观、有效的信息中心运维管理系统变得非常迫切。近些年出现的HTML5技术给了我们一个解决这些问WebGL技术及其框架Three.js构建信息中心机房三维视图,用来展示机房设备及其运行状态,使得管理人员能够清晰的了解信息中心的总体健康状况、各种设备的性能、运行情况,能够直观、快捷地发现信息中心中存在的问题和隐患,从而降低运维成本、加强运维管理的有效性,确保信息中心业务的正常运行。
1WebGL技术与Three.js框架
1.1WebGL技术
WebGL是2009年8月Khronos提出的绘图技术,它是一个跨平台的,免费的,用于在Web浏览器创建三维图形的API。它基于OpenGL ES2.0标准,并使用OpenGL的着色语言GLSL,而且还提供了类似于OpenGL的API。WebGL可以直接在HTML5的Canvas元素中绘制三维动画并提供硬件三维加速渲染,利用WebGL实现Web3D不需要安装浏览器插件,只需要编写网页代码即可实现三维动画的展示。
WebGL技术的提出解决了现有Web交互式三维的问题,它免去了开发网页专用渲染插件的麻烦,可用于创建具有复杂三维结构的网站页面,甚至可以用来设计三维网页游戏,相对于其他Web3D实现方式,WebGL的优势主要体现在:
(1)WebGL是通过JavaScript来制作网络交互式三维动画,基于此技术,客户端不需要安装插件即可支持三维图形展示以及GPU硬件加速;
(2)WebGL具有开放性。目前,虽然AdobeFlashPlayer 11,Silver light 3.0都已经支持GPU加速,但他们开放性较差,使用环节复杂,而WebGL是开源的,同时HTML5的开放标准也使PC和移动终端能够摆脱IOS、安卓等系统应用的垄断与限制,且支持轻量级3D应用;
(3)WebGL中引用了OpenGLES2.0的可编程处理器,利用了底层的图形硬件加速功能进行图形渲染,使得Web开发人员能够借助系统GPU在浏览器里更流畅的展示三维场景和模型,同时还能创建复杂的导航和数据可视化效果,这也是WebGL的关键所在。
1.2 Three.js框架
但是,WebGL原生API非常底层,直接使用WebGL编程非常复杂,需要了解WebGL的内部细节,学习复杂的着色器语法,为了构建一个高等级的,对用户更加友好的WebGL开发环境,许多开源框架被创造出来,现在有许多不错的开源框架,例如GLGE、SceneJS、CubicVR、Three.js,Three.js库提供了一套基于WebGL的,非常易用的Javascript API,可以通过它直接在浏览器中创建三维场景,Three.js以简单直观的方式封装了3D图形编程中常用的对象,在它的开发中使用了很多图形引擎的高级技巧,极大地提高了性能。
2系统功能
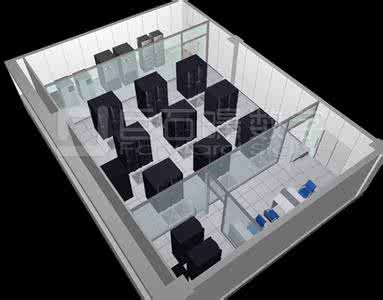
3D机房运维可视化系统的功能需求主要分为以下几个方面:设备维护、3D场景漫游、健康度管理、设备自动巡检和模型库维护;系统具有两个模式,分别是观察模式和维护模式,设备维护和模型库维护只能在维护模式下进行,3D场景漫游和自动巡检只能在观察模式下进行,健康度管理则是能在两种模式下运行。进入系统的主视图如1所示。
(1)设备维护。可动态的维护机房内的设备是本系统最基本的功能。用户可根据机房的实际情况来添加、删除系统中的设备,改变设备的位置(包含碰撞检测功能),修改设备的具体信息。
(2)3D场景漫游。本系统为用户提供了一个自由查看机房内设备,设备信息及整体布局的功能,即观察模式,在观察模式下,可以对场景进行缩放,可以自由旋转、翻滚相机、移动用户视角。
(3)健康度管理。健康度管理功能可以使用户对机房的健康状况进行了解,为排除设备隐患及故障做好准备,健康度是所有设备都具有的属性,用户可自由查看机房内任意设备的健康度,健康度分为三个区间,分别用红黄绿三种颜色来表示设备的健康状态。

(4)自动巡检。自动巡检功能是本系统的亮点,可以使用户迅速的对机房的设备布局、健康情况进行了解,当自动巡检启动时场景镜头将自动对机房中存在隐患和出现错误的设备进行巡检并显示设备信息,方便用户处理。
(5)模型库维护。由于机房可能会经常添加和移除不同型号的设备,因此系统需要模型库维护功能,当模型库中有不需要的设备模型时可删除,当用户需要模型库中没有的设备模型时,由开发人员制作设备模型提供给用户,然后用户可利用模型管理功能添加载本地模型文件。 根据系统功能,用例图如2所示。
3系统架构设计
WebGL最大的优势之一就是不用在客户端安装插件,本系统采用B/S结构设计,分为服务器端和客户端两大部分,服务器端负责数据的保存、传输,业务逻辑的实现,客户端通过支持WebGL的浏览器对数据进行展示,对三维场景进行渲染呈现,架构图如3所示。
本系统采用了RESTful架构使系统简洁且富有层次。客户端采用angular.js实现了添加设备选项的展示逻辑,拓展了HTML的功能,实现了动态数据绑定功能,同时与iQuery一起应用在系统菜单功能的逻辑结构设计上,简化了代码,降低了耦合度,提高了代码质量,系统应用了ajaX异步加载技术,当系统设备数量较多时减少用户的等待时间,提高的用户友好度。数据库采用Neo4i图数据库存储,Neo4i是一个高性能的NoSQL图形数据库,它采用图(GRAPH)相关的概念来描述数据模型,把数据实体保存为图中的节点,把实体之间的关系保存为边,节点和边的属性均用key-value对来进行存储,对于3D机房运维系统来说,房间、墙壁、地板、机柜、设备都有互相包含的关系,对象模型本身就是一个图结构,因此应用图数据库比传统的关系型数据库更加有优势,数据维护成本也比较低,本系统采用Neo4i进行数据存储的数据结构如图4所示。
4核心技术
4.1高性能模型加载技术
3D机房运维可视化系统能够给用户直观的体验,但在三维场景内加载过多的3D模型文件时就会造成内存开销过大、系统卡顿,甚至会导致浏览器的崩溃,系统使用的流畅性是首先应该保证的,因此就需要进行性能优化。由于想要尽量贴近真实,设备的模型制作比较精细,每个端口和指示灯都是单独制作的独立模型并与设备整体接合而成,这就造成模型文件比较大,当在场景中加载过多模型时会出现卡顿现象,为了保证系统运行的流畅性,采取了以下几种方法来进行性能优化:
1.动态加载
在系统的某些场景中采用了模型动态加载技术,比如在自动巡检功能,初期方法是在点击自动巡检时加载所有设备模型到场景中,这时设备数量稍多便会造成运行卡顿,为了解决这个问题,采取即时加载即时删除的方法,设置加载阀值和移除阀值,当camera运行到接近机柜时达到加载阀值,在这时加载此机柜中所有的设备模型,然后机柜开门、巡检此机柜设备,当camera继续运行远离此机柜,机柜关门后达到移除阀值,移除此机柜中的所有设备模型,循环往复直至巡检结束。这样,既保证了巡检的功能性,也使运行更加流畅。
2.用克隆代替加载新模型
当要往场景中加载场景中有存在的模型时,用clone()方法克隆已加载模型代替加载新模型,这样能够减少内存占用率。
3.处理模型文件
在建模时就应该注意尽量减少不必要的点边面,将能够合并的边和面进行合并操作,将相同的模型材质也进行合并,以减少模型的复杂度,导出模型后再对模型文件进行压缩。
4.2 3D场景漫游实现技术
此功能允许用户自由在场景内移动视角,基于Three.js的TrackballControls(轨迹球)控件实现,首先应引入控件文件:
4.3模型制作技术
本系统采用Blender来制作所需的设备模型文件,Three.js有专用的的JSON文件格式,非常容易使用,在呈现复杂的几何体或场景时非常有优势,Blender与Three.js的连接非常紧密,有专用的Three.js导出器插件用于导出Three.js的JSON格式模型文件,图5为JSON模型文件的内容展示。
模型文件的制作主要分为以下两点:1.模型建立、2.材质纹理灯光等属性的赋予。
1.机房中需要进行建模的设备有:墙壁、机柜、服务器、交换机、UPS等,需要先对这些物体的具体数据进行测量(包括设备组件的尺寸及比例,比如交换机上的端口),以保证导人系统后与真实的机房环境比例相同。这些设备大体上与立方体近似,因此建模首先要从立方体开始,先根据测量的数据建立立方体,然后应用Blender的切割、雕刻、吸附等功能对立方体进行修改,设备的每个组件(如端口、电源灯)都需要单独制作模型然后接合到整体上组成完整的设备模型。
2.材质就像是物体的皮肤,决定几何体外表的样子和对光源的反应,模型的材质要根据真实的物体材质进行选择,比如交换机的外壳大多为金属材质,因此制作交换机模型时diffuse属性选择Oren-Nayar并提高糙度值、Specular属性降低硬度值来减少高光,以模拟真实的交换机外壳材质。
纹理决定了物体表面的花纹及凹凸效果,纯色的纹理图片直接用GIMP来制作,交换和服务器的前后面板图片从网上获取后也要用GIMP来对尺寸进行修改,增加立体感,纹理贴图准备好后就要对制作好的模型进行UV展开,这时,模型就变成了一个带有UV坐标数据的网格,把纹理贴图指定给相应的UV坐标集即初步完成纹理的制作。
具体的模型图如6所示(服务器模型)
5结论
WebGL是一项新的Web 3D图形规范,并且也是HTML5大家庭中的一员,WebGL技术的提出解决了现有Web交互式三维的问题,它免去了开发网页专用渲染插件的麻烦,可用于创建具有复杂三维结构的网站页面,是Web 3D的发展新趋势。
本文主要探讨了3D机房运维可视化系统的主要功能、系统架构、核心技术以及人机交互功能的实现,对系统的性能进行了优化,最终使系统在易用性和流畅性方面得到了保证,该研究具有一定的理论意义和现实意义。
百度搜索“爱华网”,专业资料、生活学习,尽在爱华网!
 爱华网
爱华网



