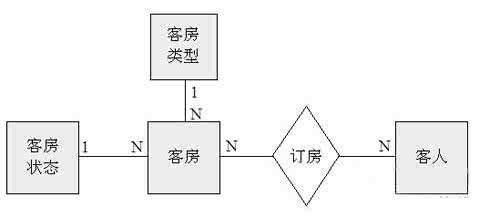
通过上面的数据项,即可设计出满足需求的各种实体以及它们之间的关系,为后面的逻辑结构设计打下基础。这些实体包含各种具体信息,通过相互之间的作用形成数据的流动。实体之间关系的E-R图如图1-6所示。
[TR]
[TD][I]498)this.width=498;' onmousewheel = 'javascript:return big(this)' height=239 alt="" src="http://pic.aIhUaU.com/201602/15/202950255.jpg" width=526 border=0>[/TD][/TR]
[TR]
[TD](点击查看大图)图1-6 实体之间关系的E-R图[/TD][/TR]
说明:1和N的关系就是一对多的关系;N和N的关系就是多对多的关系。
顾客信息实体E-R图如图1-7所示。
[TR]
[TD][I]498)this.width=498;' onmousewheel = 'javascript:return big(this)' height=128 alt="" src="http://pic.aIhUaU.com/201602/15/203010697.jpg" width=456 border=0>[/TD][/TR]
[TR]
[TD]图1-7 顾客信息实体E-R图[/TD][/TR]房间信息实体E-R图如图1-8所示。
[TR]
[TD][I]498)this.width=498;' onmousewheel = 'javascript:return big(this)' height=130 alt="" src="http://pic.aIhUaU.com/201602/15/203042278.jpg" width=512 border=0>[/TD][/TR]
[TR]
[TD]图1-8 房间信息实体E-R图[/TD][/TR]
房间入住历史实体E-R图如图1-9所示。
房间状态实体E-R图如图1-10所示。
[TR]
[TD][I]498)this.width=498;' onmousewheel = 'javascript:return big(this)' height=223 alt="" src="http://pic.aIhUaU.com/201602/15/203121697.jpg" width=462 border=0>[/TD][/TR]
[TR]
[TD]图1-9 房间入住历史实体E-R图[/TD][/TR]
[TR]
[TD][I]498)this.width=498;' onmousewheel = 'javascript:return big(this)' height=132 alt="" src="http://pic.aIhUaU.com/201602/15/203134453.jpg" width=257 border=0>[/TD][/TR]
[TR]
[TD]图1-10 房间状态实体E-R图[/TD][/TR]
房间类型实体E-R图如图1-11所示。
房间入住信息E-R图如图1-12所示。
[TR]
[TD][I]498)this.width=498;' onmousewheel = 'javascript:return big(this)' height=155 alt="" src="http://pic.aIhUaU.com/201602/15/203208545.jpg" width=454 border=0>[/TD][/TR]
[TR]
[TD]图1-11 房间类型实体E-R图[/TD][/TR]
[TR]
[TD][I]498)this.width=498;' onmousewheel = 'javascript:return big(this)' height=134 alt="" src="http://pic.aIhUaU.com/201602/15/203221590.jpg" width=441 border=0>[/TD][/TR]
[TR]
[TD]图1-12 房间入住信息E-R图[/TD][/TR]

 爱华网
爱华网