选修课《网页设计》实践考核题
题目:设计一个个人网站
一、要求:
1.使用Dreamweave网页工具制作一个个人网站;
2.包含至少四个网页: 包括首页、个人简介、个人相册等(可随意设计),网页之间用超链接相连。
3.网页中要有图片和文字内容,用表格或框架进行页面布局;
4.添加至少两种行为,并为首页添加背景音乐。
5. 在网站中设计一个表单页面。
6. 首页必须包含页面标题,动态按钮导航栏。
下面我们大家统一一下软件版本,我用的是网页三剑客cs3版本的,大家可以去迅雷下载,因为我们要用到flash建议大家也按装好flash
首先新建一个文件夹,文件夹的名字不能为汉字,做网站所有的路径都必须用字母或者数字,不能用汉字,我们就用名字吧,譬如说名字张三,那文件夹名字就是zs
,如图
打开Dreamweaver
软件,得到图
做网页要新建站点,关于站点配置服务器什么的,这里不讲了,只讲建立站点。 选择站点——新建站点。
我们建的文件夹就是站点根文件夹。
新建站点后得到这样一个界面
点选高级,得到界面
站点名称与我们建文件夹得名字相同,zs填进去就可以了
本地根文件夹就是我们新建的那个文件夹,
http地址为
http://localhost/zs
接下来选择左侧栏里远程信息
点击无后面的那个三角,选择本地网络,远端文件夹同样选择我们新建的那个文件夹
接下来点选左面菜单里的测试服务器,
点选访问后面那个三角,选择本地网络,测试服务器文件夹也为我们建好的文件夹zs,在url前缀后面加上
zs
然后点击确定就可以了得到这样一个界面。 下面看老师的第一条要求,是要至少四个网页,那我们就做四个
单击新建,然后单击 接下来,选择
然后单击创建,接下单击文件——保存,保存这个文件,保存在我们一开始建好的文件夹里面,保存名字不能是汉字,只能是字母或者数字,因为我们只坐四个网页,可以简单一点,把这四个网页命名为a、b、c、d,或者1、2、3、4,当然一个网站默认的索引首页名为index,这里也用index,
单击保存,这样得到第一个页面,以同样的方式建剩下的三个页面,这里我的首页默认为index.heml,其他三个网页的名字分别为a.html、b.html、c.html,我们这四个网页文件已经保存在我们建的文件夹里。
站点中已经有了四个文件。
接下来,我们开始编辑index.html。
单击index.html
,显示为当前页面。
单击拆分, 然后我们看这个
个网页就叫张三之家
了,同样的方法给其他三个网页改名字。
A网页标题
,这个就是网页名字,我们以张三为例,这,这样老师的第六条我们就完成一半
B网页标题
C网页标题
改好名字之后,一一保存,这个不多说了,接下来操作index.html。
显示首页为当前编辑页面。
首先为index.html页面添加背景音乐。
大家在代码视图里找到<body><body/>
,这个是什么意思就不解释了,我也不知道,
就是这个了,在<body>后面输入代码<bgsound>, 然看见这张图片上,
我光标指在哪里了吧,单击空格键,这个时候注意输入法要为美式键盘字母格式,只要不是汉字就行,得到一个菜单,单击src选中,然后单击enter建,这个时候紧跟着src会出现一个浏览,单击浏览,然后出现对话框,
选择一首音乐,然后单击确定,
会继续弹出一个对话框点击是,保存到
自己建好的文件夹里面,注意这里不能用汉字做音乐名字,必须改成字母或者数字
我是以beyond的歌为例,名字改为by,点击保存背景音乐就添加好了。
大家可以看一下,在站点目录下,已经有了这首歌曲。
接下来开始设计页面布局
这里用表格布局, 这个栏叫设计栏,由于大家都不会代码,
所以我们主要在这个栏里操作,
下面大家点击常用里面的表格,就是下面这张图片
中的这个图标
得到对话框如图所示数据:
单击确定,得到如下界面
这个插入的表格式可以自动调整大小的,大家可以自己试一下,接下来用这些表格布局,给大家看两个图标,
这个图标就像是excel中那个合并和拆分单元格是一个意思,左边那个代表合并单元格,右面那个代表拆分单元格,excel大家都会把,就和那个布局差
不错,我做一个简单的布局,为了方便,我把这个表格缩小,
这个布局很简单,第二行全部合并,第三行第二三列合并,大家可以根据自己的需要进行拆分合并,还可以在表格里面再次插入表格。
宽度和高度的设置时在代码里找到<table width="900" border="0">,之后把它变成<table width="900" border="0" align=”center” height=””>,其中align表示表格位置,height表示表格高度,大家可以根据自己的需要来填数字,默认是以像素为单位的。
接下来制作导航,这是老师第六条中的第二个要求,
注意我在这里给了两种方法,大家可以先看一下,再决定选择哪种
我没看懂什么叫动态按钮导航条,不知道是让这个字动呢,还是让这个字动呢?如果大家嫌麻烦,就直接输入汉字,结果就是下面这样的
如果要文字居中显示可以将这四个框同时选中,然后
居中在水平栏里面选择
以后所有的文字格式都可以在这里面选,但是首先要选中自己所要操作的文字。
创建链接,选中首页两个字,然后单击右键——创建链接,选择index.html,然后以同样的方法,给其他三个栏里的文字做链接,创建链接的文字会有下划线,同时改变颜色
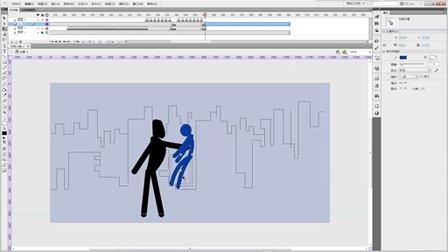
如果大家不嫌麻烦,教大家用flsh做一个动态的按钮导航,
把光标放在第一行第一个栏里,然后
这个常用栏里的flash按钮,单击后面那个小三角,选择flash按钮。
得到对话框
我们可以看到这个按钮的样式是可以自己选择的,大家随意选择一款自己喜欢的按钮,
然后在按钮文本栏里,填入首页两个字,字体设置随意,然后链接
这个栏里填入index.html,注意这里的链接就是
超级链接,当你点击这个按钮的时候,它就会显示主页,我们设置后面三个按钮的时候,一定要记得,当你文本栏里填入个人简介字的时候,那你的链接就要指向简介那个页面,我们这里就是a.html。其他像什么背景色之类的随意,
然后单击确定。这样第一个按钮就做好了,接下来我们自己做剩下的三个按钮,注意链接问题,大家做好后,可以看到自己站点内多了四个swf格式的文件,这四个就是按钮,
保存的时候,有一个文件问是否要保存,一定要点击是,不然flash不运行了。
大家可以回到自己的文件夹里,打开首页,测试一下,是不是单击这四个按钮会指向自己所设置的网页, 然后我们给第二行设置背景颜色,
以有弹出颜色选框,大家随意选择自己喜欢的颜色
单击背景颜色后面那个方框,可
接下来,完成老师的第五个要求,制作表单,这个把光标指向第三行第一个栏
选在表单选项中的。也就是第一个按钮,这时得到界面
我们把光标指向红线里面,输入“用户名:”然后点击表单选项中的第二个按钮弹出对话框,选择确定,得到界面
同样方法换行输入密码
再次换行,单击表单选项中的按钮项输入两个按钮,
然后选中第一个按钮,得到以下属性
将值后面栏里的文字改为登录,
同样方法,把第二个按钮的值改为注册,
。
接下来插入文字和图片,在现在的第二行第二列里操作
把光标指向第二行第二列,选择常用栏
选择这个栏里的图像按钮,弹出对话框,这时大家选择自己电脑里的一张图片,单击确定后弹出对话框,问是否保存在站点根目录下,单击确定,这时候需要注意的是,图片名字不能有汉字,图像标签和辅助属性那一栏不用管,单击确定即可。
接下来就是输入汉字了,我们在图片的后面先输入汉字,可以看到这样的显示,
上面还空了很大一块地方,似乎不太好,不符合图文混排的规矩, 大家单击图片选中,在属性栏里找到
找到到对齐那一栏,在后面点选左对齐,
得到最终图文效果是这样的。
第四行还有四个栏,大家可以在里面表明作者时间、以及自己的邮箱、QQ等内容,这里我就不写了。
实际上做到这里,我们几乎完成了老师的所有要求了就差添加两种行为了后面还有三个网页没做呢,怎么办啊,后面三个网页大家还没做,教大家一个简单的方法,
大家把鼠标指向
了。 这个栏的左边,在表格和边框之间,我们可以发现,鼠标斜向右
首先单击鼠标左键,选中这个表格然后不要移动鼠标,同时单击右键,单击拷贝,然后这个表格就拷贝好了,打开其他三个页面,分别粘贴过去,图像属性描述不用管,取消,这样做的好处是它的好处非常多。
大家打开a.html,这个是个人简介,就是一个图文混排了,图文混排我们已经讲过了,更何况我们这个页面里已经有了图文混排了,大家可以换一张图片,换一些文字,做一些自我介绍什么的,都可以。,但是我们最好把那个表单删掉,哪个是表单就不用我说了吧,
就是这个了。删掉之后,选中第三行三个栏,合并就好了,
第二个页面就做好了,
接下来我们看第三个页面,b.html,这个页面是个人相册
这里我同样分两种方法给大家讲,
第一种方法很简单。就是插入几张图片,
现在第三行剩下三个空栏,每个栏里插入一张图片,景色也好,其他也罢,然后加上图片说明,一切搞定,这个我就不写了,
第二种方法还是用flash做相册,首先大家合并第三行三个栏。
并将光标指向第三行,
然后单击这个图片中的插入记录——媒体——图像查看器,之后得到这样的界面
注意这个是可以调节大小的,看你想
要多大的相册了。
单击选中,
我们会发现右面多出这样一个界面flash元素
在其中找到然后单击后面的img1那里,
会发现后面多出一支笔,单击那个笔,弹出对话框
单击减号,将img1三个删掉,然后再单击加号,会多出一个文件夹标志,单击文件夹标志,然后弹出对话框
在自己电脑里选择一张图片,将图片保存到站点根文件夹下,还是那个问题,名字中不能有
汉字,添加好第一张图片之后界面如图
大家可以多添加几张图片,这样一个相册就做好了,单击确定。
接下来就剩下第四页了,就是写几行文字的事情了,
把表单和图文混排都删除,然后合并三个栏,然后添加一些文字,搞定了。
这四个页面都做好了,我们还有一项任务没有完成,那就是给页面添加两个行为 下面我们讲添加行为,
打开首页,单击图像选中,然后找到一下命令,
看到行为面板下那个醒目的加好了吗
单击加号——交换图像,弹出对话框
单击浏览,在自己电脑中找出一张图片,单击确定,存放到站点根目录下,
这样第一个行为就完成了,当我们鼠标滑过这张图片的时候,就会变为另一张图片。

下面添加第二个行为,我们将光标指向第二行蓝色背景哪一行,然后单击行为面板下的加号——弹出信息,得到对话框
写上你好,单击确定。这样在我们单击蓝色地带的时候,就会弹出你好信息框。 好了到此为止,就差不多了,
爱华网 www.aIhUaU.com欢迎您转载
 爱华网
爱华网