命名空间: System.Windows.Media
程序集: System.Windows(在 System.Windows.dll 中)
LinearGradientBrush_LinearGradientBrush -语法
语法
Visual Basic
Visual Basic(声明)
Public NotInheritable Class LinearGradientBrush _ Inherits GradientBrush
Visual Basic (用法)
Dim instance As LinearGradientBrushC#
public sealed class LinearGradientBrush : GradientBrushVisual C++public ref class LinearGradientBrush sealed : public Brush

LinearGradientBrush_LinearGradientBrush -说明
LinearGradientBrush 使用线性渐变绘制区域。线性渐变沿直线定义渐变。该直线的终点由线性渐变的 StartPoint 和ENDPOINT属性定义。LinearGradientBrush 画笔沿此直线绘制其 GradientStops。
默认的线性渐变是沿对角方向进行的。默认情况下,线性渐变的 StartPoint 是被绘制区域的左上角值为 0,0 的 Point,其 EndPoint 是被绘制区域的右下角值为 1,1 的 Point。所得渐变的颜色是沿着对角方向路径插入的。
方法:
Equals,findname(DependencyObject), GetHost, GetValue, SetValue
属性 :
ColorInterpolationMode (LinearGradientBrush), EndPoint (LinearGradientBrush), GradientStops (LinearGradientBrush), MappingMode (LinearGradientBrush), Name (DependencyObject),opacity(Brush), RelativeTransform, SpreadMethod (LinearGradientBrush), StartPoint (LinearGradientBrush), Transform (Brush)
托管等效项 :
LinearGradientBrush
LinearGradientBrush_LinearGradientBrush -应用举例
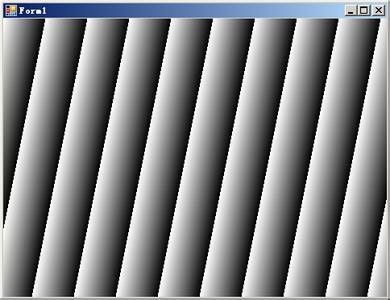
下面的示例创建了一个具有四种颜色的线性渐变,然后使用该渐变绘制 Rectangle 对象。
<Rectangle Width="200" Height="100">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
结果:
 爱华网
爱华网