普通div和html混写可以这样写,设置
text-align:center,
margin:0px auto
最简单的方法就是 把你的body这样设置:
<body>
<div></div>
</body>
或者直接设置css文件。在文件里面这样写

<style>
#content{ width:778px; margin:0 auto; text-align:center;}
</style>
<div id="content">看看是不是居中了</div>
普通div和html混写可以这样写,设置
text-align:center,
margin:0px auto
最简单的方法就是 把你的body这样设置:
</body>
或者直接设置css文件。在文件里面这样写

<style>
#content{ width:778px; margin:0 auto; text-align:center;}
</style>
<div id="content">看看是不是居中了</div>

开门见山,直接介绍方法,假设页面html代码如下<ahref="javascript:;"id="all">全部选择</a><br><a href="javascript:;"id="delAll">取消选择</a><br><a href

原文地址:Response.Redirect如何打开新页面(转载)作者:lwpmf520众所周知,Response.Redirect打开页面时,会覆盖当前页面。现在想打开一个新页面,当前页面不变。于是用了如下代码:Response.Write("<script language=JavaScript>window.open('

Js点击回到顶部代码点击回到顶部Html<!--回到顶部--><divtitle="返回顶部"></div>Css.backToTop{backg

静态页面 静态页面是网页的代码都在页面中,不需要执行asp,php,jsp,.net等程序生成客户端网页代码的网页。静态页面不能自主管理发布更新的页面,如果想更新网页内容,要通过FTP软件把文件DOWN下来用网页制作软件修改(通过fso等技术例外

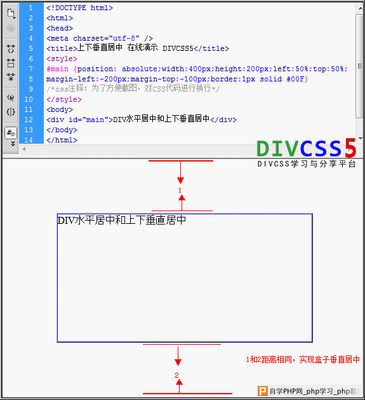
一、CSS 居中 — 水平居中DIV等标签本身没有定义自己居中的属性,网上很多的方法都是介绍用上级的text-align:center,然后嵌套一层DIV来解决问题。可是这个方法有时候完全不起作用,而且对于布局是非常不科学的方法。正确的的设置写法如