?
XMLHttpRequest最早在IE5中以ActiveX对象的形式实现的。现在,FireFox、Safari、Opera、Konqueror和IE都实现了XMLHttpRequest对象的行为。XMLHttpRequest不是一个W3C的标准,所有可以采用多种方法使用JavaScript来创建XMLHttpRequest的对象,IE把XMLHttpRequest作为一个ActiveX的对象(ActiveX为微软倡导的ActiveX 网络化多媒体对象技术),而其它浏览器将它作为一个本地浏览器的对象。如果当前浏览器支持ActiveX对象,那么就可以使用ActiveX来创建XMLHttpRequest对象,否则就将XMLHttpRequest作为本地浏览器的对象来创建。? 1) 创建XMLHttpRequest对象的代码:
?var xmlHttp;?function createXMLHttpRequest() {???? if(window.XMLHttpRequest){ //Mozilla浏览器(将XMLHttpRequest作为本地浏览器对象来创建)???????? xmlHttp = new XMLHttpRequest();???? }else if(window.ActiveXObject) { //IE浏览器(将XMLHttpRequest作为ActiveX对象来创建)??? ???????? try{??????????????????? xmlHttp = new ActiveXObject("Msxml2.XMLHTTP");???????? }catch(e){??????? ???? try {??????????? ???????? xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");??????? ???? }catch(e){}??????????????? }??????????? }??????????? if(xmlHttp == null){??? ???????? alert("不能创建XMLHttpRequest对象");??? ???????? return false;??????????? }?????? }? 2) XMLHttpRequest对象的方法和属性?a) abort()???停止当前的请求
?b) getAllResponseHeaders()??把HTTP请求的所有响应首部作为键/值对返回?c) getResponseHeader("header")??返回指定首部的串值?d) void open(String method,String url,boolean asynch,??String username,String password):??设置对服务器调用的参数,method参数可以是GET、POST。??url参数可以是相对URL或者绝对URL,参数asynch来指示调用??采用的是同步还是异步,默认为true,采用异步调用。??如果为false,??采用同步调用,处理就会等待,直到服务器返回响应为止。??注意: 此方法不是用来发出一个异步请求的,而只是设置请求的方式、???????? URL、用户名和密码。?e) void send(content)??向服务器发出一个异步请求,如果请求是异步的,??这个方法就会立即返回,否则它会等待直到接受到服务器的返回响应为止。??输入的content一般是一些字符串,传入这个方法的内容作为请求体的一部分发送??。若send(null)则请求体为空。?f) void setRequestHeader(String header,String value)??这个方法为HTTP请求中一个给定的首部字段设置值,这个方法必须在调用open()方法之后才能调用。
?g) onreadystatechange??每次XMLHttpRequest对象的状态发生改变时它会通过这个属性中保存的?回调函数指针去调用一个JavaScript函数(回调函数)执行相关的代码。?h) readyState: XMLHttpRequest对象的状态?0 (未初始化) XMLHttpRequest对象已创建,但是尚未初始化(尚未调用open方法)?1 (正在加载) XMLHttpRequest对象已创建,open方法已调用,但send方法尚未调用。?2 (已经加载) send方法已调用(已发出一个异步请求),但是当前的response状态未知?3 (交互中) XMLHttpRequest对象已接收部分response中的信息,但是没有全部接受,这时通过responseXML或者responseText获取部分数据会出现错误。?4 (完成) response的数据信息接收完毕,此时可以通过responseXML或者responseText获取完整的应答信息。
XMLHttpRequest详解_xmlhttprequest

?i) responseText??服务器的响应,表示为一个静态的html文本内容。?j) responseXML??服务器的响应,表示为一个XML文档。
?k) status??服务器响应的HTTP状态码(200=OK 404=Not Found???FireFox(204)IE(1223)=服务器没有信息返回)?l) statusText??HTTP状态码的相应文本(OK或者Not Found)? 3) 请求返回到浏览器?Content-Type设置为text/xml,XMLHttpRequest对象只能处理text/html的结果。?在另外一些复杂的示例中,响应可能涉及更广,还包括JavaScript、DOM管理以及?其它相关的技术。需要说明,你还要设置另外一些首部,使浏览器不会在本地缓存结果。?response.setHeader("Cache-Control","no-cache");?response.setHeader("Pragma","no-cache");
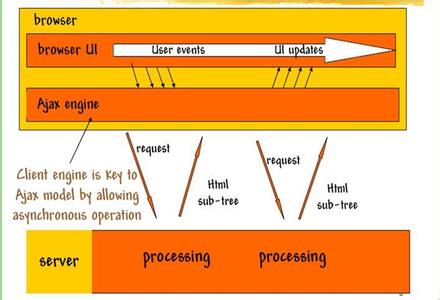
? 4) 回调函数?对于XMLHttpRequest对象,onreadystatechange属性?存储了回调函数的指针。当XMLHttpRequest对象的?内部状态发生变化时,就会调用这个回调函数。
? 5) 常用提交方式?a) POST??? xmlHttp.open("POST",url,true);??? xmlHttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded;");??? xmlHttp.send(parameter);??? 注意: 此时parameter在请求体中?b) GET??? xmlHttp.open("POST",url,true);??? xmlHttp.send(null);
? 6) 使用innerHTML属性创建动态内容?它是一个非标准的属性,最早在IE中实现,这是一个简单的串,?表示一组开始标记和结束标记之间的内容。
 爱华网
爱华网