PS的切片工具,在设计做图片方面运用比较广泛,和网站制作页面里,特别是运用在淘宝网店中,下面小编来给您操作一遍。
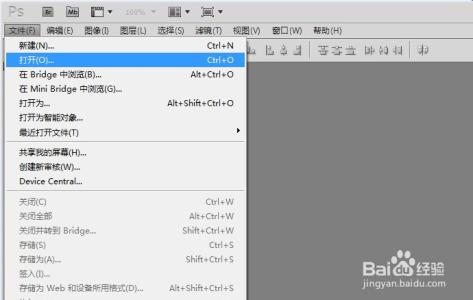
PS切片工具的使用方法/步骤第一,打开PS软件。
第二,打开原本准备好的一张图片,可以把图片直接拉到PS中,也可以用菜单栏上的文件工具来打开文件。
第三,把图片乱放到合适的大小,然后选择【裁剪工具】,工具栏上的一把像小刀一样的工具,选择“切片工具”。

第四,然后把图片切成两块。
第五,选择文件→存储为WEB和设备所用格式,这是一种专门为网页制作人设置的格式。
第六,保存为“JPG”格式,选择存储
第七,选择“HTML和图像”格式,保存。
第八,导出后生成两个文件如图:
第九,打开网站制作软件《Dreamweaver CS3》。
第十,选择“HTML”。导入“123.html”“页面。
第十一,选择设计。看到两张切好的图片。
第十二,查看代码页,看到两张图片的代码。
第十三,选择预览。
第十四,看到已经打开制作好的网页了。如果把图片放到相册空间里,把图片代码替代成图片空间里的代码,就可以把代码复制到网站上,或者网店里都可以浏览。
 爱华网
爱华网