
Jquery技术在Web编程领域占了重要的地位,在没有Jquery之前我们只能使用Javascript来实现网页上的特效,但有了Jquery之后,使我们的代码更简洁了,实现功能更简单了。要学好Jquery技术,首先要先学会使用Jquery选择器。
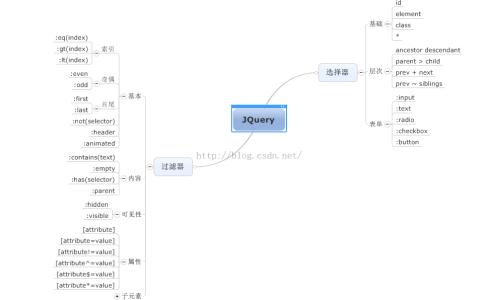
下面我们一起来学习Jquery选择器。
1、类选择器HTML代码:<div></div>Jquery获取对象:$(".mydiv")
2、ID选择器HTML代码:<div id="mydiv"></div>Jquery获取对象:$("#mydiv")
3、标签选择器HTML代码:<span></span>Jquery获取对象:$("span")
4、通配符选择器HTML代码:<div><span>文字</span><h1>标题</h1><p>段落</p></div>Jquery获取对象:$("div *"),获取div下的所有标签对象
5、同时定义多个选择器HTML代码:<div id="mydiv"></div><span></span>Jquery获取对象:$("#mydiv,.other"),注意有逗号隔开了
6、儿子选择器HTML代码:<h1><span></span></h1>Jquery获取对象:$("h1 > span"),需要注意的是,这种方式只会获取H1下面的SPAN,如果H1的孙子还有SPAN,将不会进行查找,这种写法仅用于查找儿子这一代
7、下一个兄弟选择器HTML代码:<h1></h1><span>1</span><span>2</span>Jquery获取对象:$("h1").next("span"),该用法只会查找到<span>1</span>的元素,即H1的下一个兄弟
8、兄弟选择器HTML代码:<h1></h1><span></span><p></p><a></a>Jquery获取对象:$("h1").nextAll(),获取h1的所有兄弟对象
9、选取第一个和最后一个选择器HTML代码:<p>段落1</p><p>段落2</p><p>段落3</p>Jquery获取对象:$("p:first")获取第一个P标签,$("p:last")获取最后一个P标签
10、取非选择器HTML代码:<div></div><div></div>Jquery获取对象:$("div:not(.mydiv)"),只会选择class为demo的对象
你掌握了以上10种Jquery选择器方法,对你的Jquery编程会有很大的帮助。
 爱华网
爱华网