菜鸟站长系列之一:
学习如何在网页中使用html代码实现超级链接(就是点击一个有链接的文字后进入另一个网页)、有颜色超级链接(就是超级链接的文字是各种颜色的)、图片链接(就是点击一个图片进入这个图片所链接的另一个网页)。
有经验的用Dreamweaver;菜鸟站长用txt。
特别说明:以下内容为初级内容,适用于菜鸟站长修改小部分内容实现显示效果;若一个网页上要实现比较多的此类效果,使用css更为合适。
菜鸟站长之html超链接 颜色链接 图片链接代码――工具/原料一台能上网的PC菜鸟站长之html超链接 颜色链接 图片链接代码――方法/步骤
菜鸟站长之html超链接 颜色链接 图片链接代码 1、
超级链接实现代码:
<a href="网址">文字内容</a>
解释:
文字内容就是你需要展现的文字,网址就是展现内容中点击文字进入的网页地址。若是绝对地址是带http://的网址,若是自己网站内的网页可以直接写网页名。
范例:
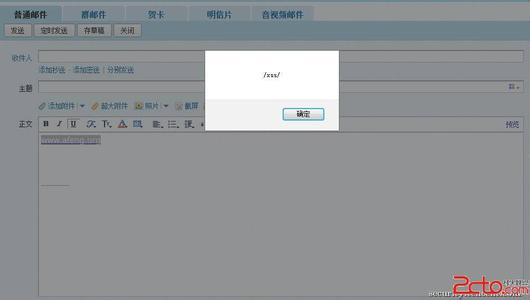
代码2点击效果图中百度就会跳转到网页www.baidu.com
代码3若放到百度网站根目录点击效果图中百度就会跳转到网页www.baidu.com/bbs
代码4若放到百度网站根目录点击效果图中百度就会跳转到网页
www.baidu.com/jishiben.htm
以此类推,将百度换成你自己的网址,将文件放到你自己的网站根目录也可实现以上效果。
效果图:
菜鸟站长之html超链接 颜色链接 图片链接代码 2、
有颜色的超级链接实现代码:
<a href="网址"><font color="颜色代码">文字内容</font></a>
解释:

有颜色的超级链接就是将第一步介绍的超级链接的文字内容设置了制定的颜色。
范例:
代码2的color="red"和代码3的color="#FF0000"都表示红色,其他表色颜色的html代码请百度:颜色代码 即可查询
效果图:
菜鸟站长之html超链接 颜色链接 图片链接代码 3、
图片超级链接实现代码:
<a href="网址"><img src="图片网址"></a>
解释:
相当于将超级链接的文字内容变成图片的显示型式
范例:
在图片的显示效果需要调整的使用使用下列对图片显示效果有设定的代码格式:<a href="你想要打开的另一个网页的地址"><img src="图片地址" border="0" width="宽度数字" height="高度数字">
 爱华网
爱华网