My97DatePicker是一款优秀的日期插件,它可以很方便地实现各种日期选择效果,博得广大IT开发人员的青睐。
下面来讲讲它的常用功能及设置方法。
My97DatePicker日期插件的常用功能说明――方法/步骤My97DatePicker日期插件的常用功能说明 1、
先来最简单的配置方法:
(1)下载WdatePicker.js(包括lang和skin文件夹)。
(2)在html页面中导入WdatePicker.js。
(3)在输入框input元素上加入class="Wdate" onFocus="WdatePicker({lang:'zh-cn'})"代码。
(4)打开页面查看效果。
My97DatePicker日期插件的常用功能说明 2、
上面的代码截图:
My97DatePicker日期插件的常用功能说明 3、
下面详细讲解它的各种常用功能。
My97DatePicker日期插件的常用功能说明 4、
显示年:dateFmt:'yyyy'
My97DatePicker日期插件的常用功能说明_datepicker
My97DatePicker日期插件的常用功能说明 5、
显示年月:dateFmt:'yyyyMM'
My97DatePicker日期插件的常用功能说明_datepicker
My97DatePicker日期插件的常用功能说明 6、
显示年月日:dateFmt:'yyyyMMdd'
My97DatePicker日期插件的常用功能说明 7、
显示年月日时分秒:dateFmt:'yyyyMMdd HH:mm:ss'
My97DatePicker日期插件的常用功能说明_datepicker
My97DatePicker日期插件的常用功能说明 8、
格式化:年月日时分秒:dateFmt:'yyyy年MM月dd日 HH时:mm分:ss秒'
My97DatePicker日期插件的常用功能说明_datepicker
My97DatePicker日期插件的常用功能说明 9、
设置只读:readOnly:true
My97DatePicker日期插件的常用功能说明 10、
隐藏清空按钮:isShowClear:false
My97DatePicker日期插件的常用功能说明_datepicker
My97DatePicker日期插件的常用功能说明 11、
设置今天为最小日期:minDate:new Date()
My97DatePicker日期插件的常用功能说明_datepicker
My97DatePicker日期插件的常用功能说明 12、
设置今天为最大日期:maxDate:new Date()

My97DatePicker日期插件的常用功能说明 13、
设置明天为最小日期:minDate:'%y-%M-{%d+1}'
My97DatePicker日期插件的常用功能说明_datepicker
My97DatePicker日期插件的常用功能说明 14、
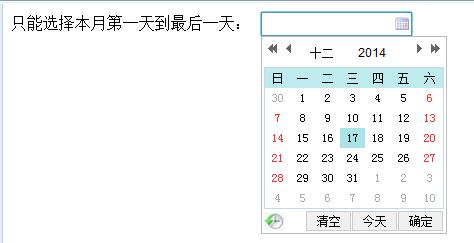
只能选择本月第一天到最后一天:minDate:'%y-%M-01',maxDate:'%y-%M-%ld'
My97DatePicker日期插件的常用功能说明_datepicker
My97DatePicker日期插件的常用功能说明 15、
开始日期不能大于结束日期,且都不能大于今天:
开始日期-maxDate:'#F{$dp.$D('endDate')||'new Date()'}'
结束日期-minDate:'#F{$dp.$D('startDate')}',maxDate:new Date()
My97DatePicker日期插件的常用功能说明_datepicker
My97DatePicker日期插件的常用功能说明 16、
设置显示周:
 爱华网
爱华网