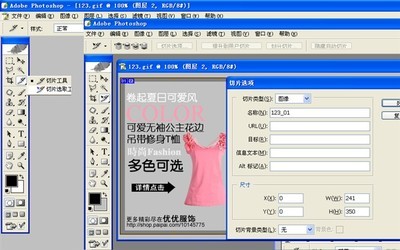
用photoshop打开要切片的图片。
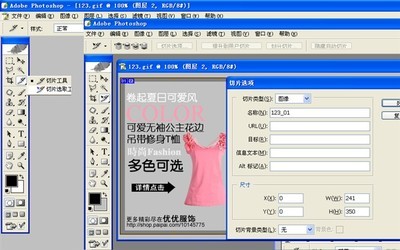
点击[切片工具]。
选定区域。
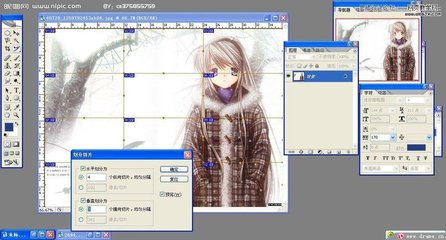
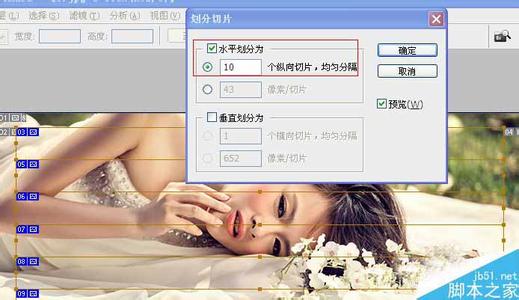
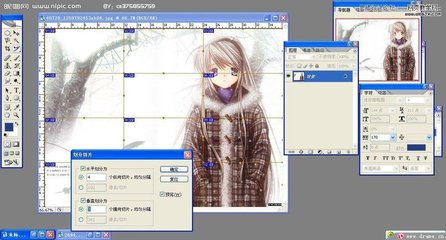
在选定的区域里右键-[划分切片]
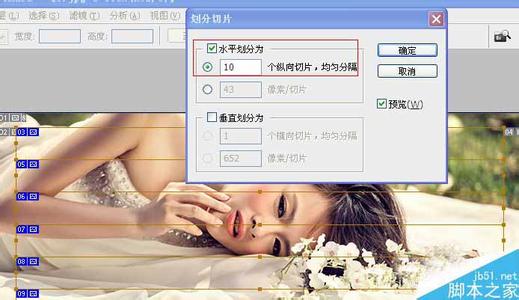
选择[水平划分],“纵向切片个数”根据自己情况而定,图片大的,划分小一些,这样网页打开会快一些。然后按[确定]这样就划分好了。
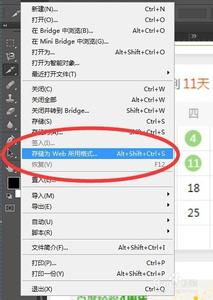
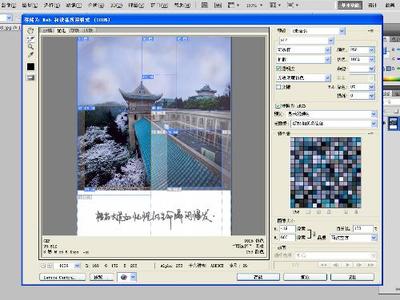
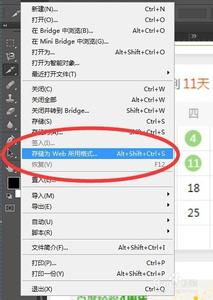
保存为网页。点击[文件]-[存储为Web和设备所有格式]。
点击右上角[存储]。

“保存类型”选择“HTML和图象(*.html)”,点击[保存]。
网页制作完成,打开刚才保存的目录可以看到一个html文件,双击打开,浏览器上看到的页面就是我们刚才切片的图片。这张看上去完整的图片,其实是由一张张图片组合而成。
这是最简单的photoshop切片做成网页,大家可以根据具体情况多多练习。
photoshop网页切片_photoshop网页
爱华网本文地址 » http://www.aihuau.com/a/8104420103/265815.html
更多阅读

ps中的切片工具怎么用——简介PS的切片工具,是一种很好用的功能,它能根据您的需求截出图片中的任何一部分,同时一张图上可以切多个地方。PS的切片在另存为的时候就能将您所切的各个部分分别保存一张图片,完全区分开来。所以说,在制作网页

ps切片工具其实是经常被用来制作网页分图使用。非常的方便,按照自己的需求切成小块,并可直接输出网页格式,非常实用。教程步骤ps切片工具其实是经常被用来制作网页分图使用。非常的方便,按照自己的需求切成小块,并可直接输出网页格式,非常

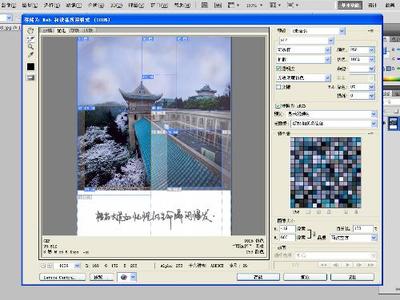
step1:在Photoshop中打开设计稿,如下图选择工具板上的slice切片工具,先大刀阔斧的切上一番!技巧:大面积的色块单独切成一块,尽可能的保持在水平线上的整齐(这个问题你们在后面的制作页面中深有感触)切好的图如下所示:step2:在PhotoShop

切片通常指用特制刀具把生物体的组织或矿物切成的薄片。切片用来在显微镜下观察和研究。切片:在制图软件或网页制作软件中,把图像切成几部分,一片一片往上传,这样上传的速度比较快。切片(qiepian)玻片标本的一种。用环氧树脂或甲基丙烯酸

Photoshop cs6教程:[20]切片工具怎么使用――简介切片工具一般用切割网页用的,并不难,一个示例让你立马熟悉这个软件Photoshop cs6教程:[20]切片工具怎么使用――工具/原料Photoshop cs6Photoshop cs6教程:[20]切片工具怎么使用――方法

 爱华网
爱华网