Chrome浏览器文本编辑工具,普通的记事本也可以,不过最好是带格式整理和语法高亮的,笔者用的是Notepad++,需要的朋友可以百度一下。怎样开发Chrome浏览器的插件? 精――步骤/方法
怎样开发Chrome浏览器的插件? 精 1、
创建一个单独的文件夹,起个名字吧,比如说我们为百度贴吧开发一个插件,就叫TiebaAddion。之后在这个文件夹里创建一个名字为“manifest.json”的文件,在里面写上如下的样子。
{
"name": "TiebaAddin",
"version": "1.0",
"description": "An addin for Tieba.",
"browser_action": {"default_icon": "icon.png"},
"permissions": [http://*/*]
}
这里各项的意义很显然可以通过名字得之,但如果你想了解更多,请参考“Chrome扩展”文档(详见参考资料)
怎样开发Chrome浏览器的插件? 精 2、
如果你细心看上面的配置文件,你就会知道,你现在需要找一个图标,放在这个目录下,名字叫icon.png,当然,这个名字只要和上面的配置文件里default_icon的属性一致就好。
怎样开发Chrome浏览器的插件? 精 3、
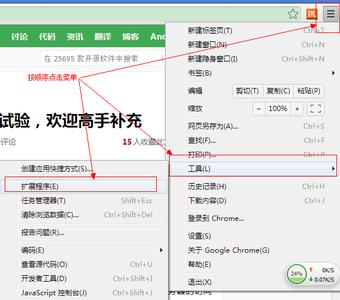
现在,只要点击Chrome工具条的菜单按钮选择里面的工具(Tools)>> 扩展(Extensions)就好。菜单按钮如右图。
怎样开发Chrome浏览器的插件? 精 4、
选择开发者模式,选择加载未打包的插件,然后,选择第一步中的那个文件夹即可。好吧,现在我们就可以启动插件了。
怎样开发Chrome浏览器的插件? 精 5、
好了,在地址栏的右侧出现了我们的图标,但是点击图标却什么也没做,这是自然地,因为我们还什么代码没有写。现在在那个目录下,建立一个html文件,并且名字为popup.html,同时在配置文件里“browser_action”下加上一条:"popup": "popup.html"。示范:
{
"name": "TiebaAddin",
"version": "1.0",
"description": "An addin for Tieba.",
"browser_action": {"default_icon": "icon.png","popup": "popup.html"},
"permissions": [http://*/*]
}
此处注意,每一对大括号里的最后一项后面都没有逗号,其余的每项之间必须用逗号间隔!哪怕是browser_action这样复合的项目,在他的大括号后也要有逗号。
怎样开发Chrome浏览器的插件? 精 6、
在Popup.html里写上一些html代码,比如简单的输出HelloWorld也好,这个Popup.html和普通的html文件按没有任何差别。
怎样开发Chrome浏览器的插件? 精 7、
这就是基本的插件制作方法,插件制作的中级教程我在一下篇相关经验会详细讲解的。怎样开发Chrome浏览器的插件? 精――注意事项
第一步:格式要正确,且最好此时文件夹里已经有icon图标。第三步:有的时候插件需要相关的权限,这一点,可以到百度的数字大人吧学习如何给使用插件。

 爱华网
爱华网