
如何提取网页背景图片?――简介
最近在知道上,看到有些朋友在问怎么才能提取自己喜欢的网站背景图片,下面小编就为大家来解决下这个问题。希望可以帮到有需要的朋友。
当然,如果你能稍微的熟悉点html代码这块的东西。这样下面的教程你看起来就会更加的轻松,就以某个游戏网站为例来为大家做演示。
如何提取网页背景图片?――方法/步骤如何提取网页背景图片? 1、
首先,进入该网站,看看你找到你喜欢的图片。小编我特别喜欢这个网站的背景美女,所以就要把这块的图片保存到本地来。
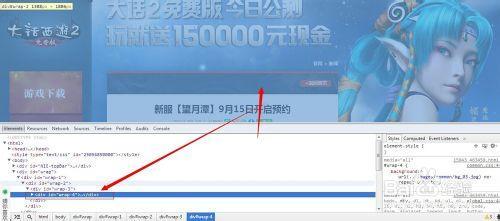
下面,我们来单击鼠标右键【这里小编用的是360浏览器。】我们会看到一系列的属性。选择360浏览器自带的审查元素,下面就会看到一大堆的代码。到了这里,稍微懂html的朋友会比较轻松了!可以直接找到图片所在的地方。
如何提取网页背景图片? 2、
上面说到看到代码这块,其实用浏览器自带的查看网页代码的工具,可以很轻松的分辨出那块是你需要的东西的。
不懂代码的朋友可以继续看这里,将鼠标移动至代码上。你会看到随着你鼠标的移动,页面区域会有地方成为蓝色。这就说明,这块代码是控制这块页面的,你只需要点击代码前边的箭头展开DIV代码即可。【这里需要注意的是:在360浏览器里查看代码时,箭头横向的是表示未展开该区域的代码,箭头朝下的是已展开该区域代码。】
在展开后任未找到,那就一级一级的展开。
如何提取网页背景图片?_网页背景图片
如何提取网页背景图片? 3、
在展开代码后,仍旧没有找到。那说明,这个网页图片是在CSS里。这个时候,用鼠标点击箭头后边的代码,并且观察右边小框的代码变化。
在你点击箭头后的代码时,后边的代码也会变化。在出现background:url(...) no-repeat 0 0; 后,就说明你已经找到了图片的地方。下面要做的就是确定图片,是不是你想要的。
如何提取网页背景图片?_网页背景图片
如何提取网页背景图片? 4、
在找到图片代码后,怎么来确定呢?还是用360浏览器,这个时候鼠标移动到你找到的图片代码上,右键鼠标。选择在新标签中打开,这样就可以看到这张图片究竟是网页中那一块的图片。如果,不是你想要的那么就得继续用这种办法去寻找了!
好了,在找到后,你点击看到的图片就可以单击鼠标右键保存到桌面了!
需要注意一些问题就是:该图片在网页中是经过PS切图的,所以在找到的也是一块一块的。在你从代码中全部找到后,还需要把这些图片统一放入PS进行合成,这样就可以得到你想要的图片了!
如何提取网页背景图片?_网页背景图片
如何提取网页背景图片?――注意事项最好是使用360浏览器,IE浏览器的话需要一些html相关知识。
 爱华网
爱华网