用户系统在左边一般有目录树,点击报表节点就会在右侧网页的iframe中显示出报表,同时点击的时候也会传递一些参数给网页,比如时间和用户信息等,希望网页中的报表能够获取到传递过来的参数,下面就通过网页报表FineReport来简单介绍一下。
网页报表中如何获取url中的参数并传递给iframe――工具/原料网页报表FineReport7.1.1大小:148.2M 适用平台:windows/linux网页报表中如何获取url中的参数并传递给iframe――方法/步骤
网页报表中如何获取url中的参数并传递给iframe 1、
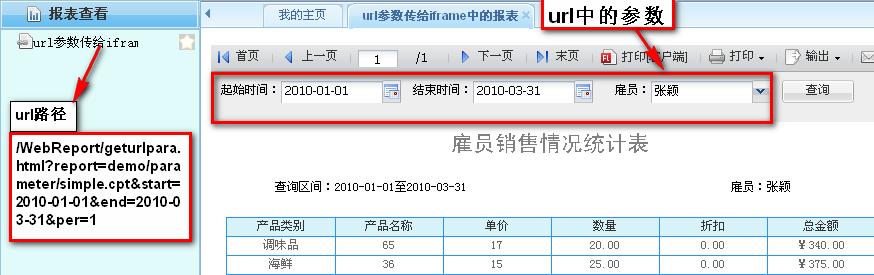
如下图,点击左侧“url参数传给iframe中的报表”节点时,即打开geturlpara.html?report=demo/parameter/simple.cpt&start=2010-01-01&end=2010-03-31&per=1,对应网页就会在中间区域显示出来:
网页报表中如何获取url中的参数并传递给iframe 2、
实现代码
将报表生成网页时,给网页添加onload事件,首先获取url中的参数,然后嫁接到iframe的src上,或者通过获得的参数拼接出完整的报表url赋给iframe的src。
<html>
<head>
<title>FineReport Demo</title>
<meta http-equiv="Content-Type" content="text/html; charset=GBK">
<script type="text/javascript" src="/WebReport/ReportServer?op=emb&resource=finereport.js"></script>
<script type="text/javascript">
function autoLoad(){
//返回从问号 (?) 开始的 URL(查询部分)
var paraString = location.search;
//多个参数用&分隔,将参数字符串转为数组,使每个参数值存于一个数组元素中

var paras = paraString.split("&");
//每个数组元素中"="后面的值即参数值
var reportName = paras[0].substr(paras[0].indexOf("=") + 1);
var start = paras[1].substr(paras[1].indexOf("=") + 1);
var end = paras[2].substr(paras[2].indexOf("=") + 1);
var per = paras[3].substr(paras[3].indexOf("=") + 1);
//使用获取的参数值拼接出最终的url
var reportURL = "/WebReport/ReportServer?reportlet=" + reportName + "&start=" + start + "&end=" + end + "&per=" + per;
//url中可能包含中文或特殊字符因此需要进行编码转换,注意需要先引入finereport.js
reportURL = FR.cjkEncode(reportURL);
//将新的报表路径赋给报表所在iframe的src
document.getElementById("reportFrame").src = reportURL;
}
//加载网页时调用autoLoad方法
window.onload = autoLoad;
</script>
</head>
<body>
<iframe id="reportFrame" width="900" height="400"></iframe>
</body>
</html>
 爱华网
爱华网