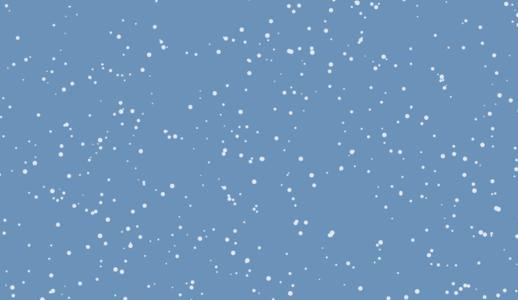
本文实例讲述了基于html5 canvas实现漫天飞雪效果的方法,运行该实例可以看到很棒的下雪效果。如下图所示:
主要代码如下:
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "<a href="http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd</a>">
<html xmlns="<a href="http://www.w3.org/1999/xhtml">http://www.w3.org/1999/xhtml</a>">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>漫天飞雪</title>
<style type="text/css">
* {margin: 0; padding: 0;}</p> <p>body {
/*You can use any kind of background here.*/
background: #6b92b9;
}
canvas {
display: block;
}
</style>
</head></p> <p><body></p> <p><div style=" background:#6b92b9; width:100%; height:2000px;" ></div>
<canvas id="canvas" style="position:fixed; top:0px;left:0px;z-index:80;pointer-events:none;"></canvas></p> <p><script>
window.onload = function(){
//canvas init
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
//canvas dimensions
var W = window.innerWidth;
var H = window.innerHeight;
canvas.width = W;
canvas.height = H;
//snowflake particles
var mp = 3000; //max particles
var particles = [];
for(var i = 0; i < mp; i++)
{
particles.push({
x: Math.random()*W, //x-coordinate
y: Math.random()*H, //y-coordinate
r: Math.random()*3+1, //radius
d: Math.random()*mp //density
})
}
//Lets draw the flakes
function draw()
{
ctx.clearRect(0, 0, W, H);
ctx.fillStyle = "rgba(255, 255, 255, 0.8)";
/* ctx.fillStyle = "#FF0000";*/
ctx.beginPath();
for(var i = 0; i < mp; i++)
{
var p = particles[i];
ctx.moveTo(p.x, p.y);
ctx.arc(p.x, p.y, p.r, 0, Math.PI*2, true);
}
ctx.fill();
update();
}
//Function to move the snowflakes
//angle will be an ongoing incremental flag. Sin and Cos functions will be applied to it to create vertical and horizontal movements of the flakes
var angle = 0;
function update()
{
angle += 0.01;
for(var i = 0; i < mp; i++)
{
var p = particles[i];
//Updating X and Y coordinates
//We will add 1 to the cos function to prevent negative values which will lead flakes to move upwards
//Every particle has its own density which can be used to make the downward movement different for each flake
//Lets make it more random by adding in the radius
p.y += Math.cos(angle+p.d) + 1 + p.r/2;
p.x += Math.sin(angle) * 2;
//Sending flakes back from the top when it exits
//Lets make it a bit more organic and let flakes enter from the left and right also.
if(p.x > W || p.x < 0 || p.y > H)
{
if(i%3 > 0) //66.67% of the flakes
{
particles[i] = {x: Math.random()*W, y: -10, r: p.r, d: p.d};
}
else
{
//If the flake is exitting from the right
if(Math.sin(angle) > 0)
{
//Enter fromth
particles[i] = {x: -5, y: Math.random()*H, r: p.r, d: p.d};
}
else
{
//Enter from the right
particles[i] = {x: W+5, y: Math.random()*H, r: p.r, d: p.d};
}
}
}
}
}
//animation loop
setInterval(draw, 15);
}
</script>
</body>
</html>
代码分析如下:
这行代码改变雪花半径大小:
代码如下:
r: Math.random()*3+1, //radius
这行代码改变雪花下落速度:
代码如下:
setInterval(draw, 15);
这行值改变雪花密度:
代码如下:

var mp = 3000; //max particles
相信本文所述对大家的html5 WEB程序设计有一定的借鉴价值。
 爱华网
爱华网