每天在回顾浏览ThemeForest上的模板的时候,我都会测试验证浏览器的兼容-更不用说我自己的工作。随着时间的推移,我已经收集到了网上最好的验证和浏览器兼容性测试的工具,以下是我最爱的。
HTML和CSS验证
首先让我们先看一看检查验证HTML与CSS的方法。我应该说到的是由于我在MAC上工作,会略微偏向于MAC。不要担心,仍然有许多平台独立解决方案的。
除了验证你的文件以外,你也应该很好的格式化自己的代码"HTML/CSS格式化实例与提示"是有关此类主题的文章。
1、W3C 验证 - HTML
可能大多数人都知道在线的W3C验证服务你可以通过链接地址进行验证,或者是上传文件或者直接提交代码。有很多的验证选项,尽管很多时间你不真的需要他们。
图1
2、W3C 验证 - CSS
你很可能知道W3C的也有一个CSS校验服务。与HTML验证服务一样,这个CSS版本更多的选择,并允许在必要时通过的URI验证,文件上传和直接提交代码。
图2
3、 [Firefox] 网页开发工具条
The Web Developer toolbar extension for Firefox的网页开发工具条非常受欢迎,拥有很多非常棒个的功能,附加了很棒的HTML与CSS验证工具,你可以快速的对当前浏览的本地文件网站进行验证。他会发送URI或者文件到W3C,并在新的选项页里面显示验证结果。
你也可以打开“验证显示页面”来快速查看HTML和CSS的验证信息,无需再打开新的标签页面。假如你在开发一个项目非常有帮助。不仅仅是HTML与CSS你也可以验证更多的选项。
图3
4、[独立的浏览器] W3C Validator Favelets
我使用Safari浏览器作为我的主要网络浏览器,但是Firefox已经宠坏了我,它拥有强大的扩展选择,如网络开发工具栏和Firebug。 Safari浏览器的Web Inspector,一个类似Firebug的工具,但不能进行文件验证。
涵盖几乎任何主要浏览器验证HTML和CSS的快速和轻松的方法是使用favelets 。 Favelets是通过JavaScript增加额外的功能的书签片段。 W3C的提供了几种验证favelets,我经常使用的是Safari 。
图4
5、你的开发编辑器
大多数的编辑器提供少许的验证工具。目前我使用的编辑器Coda和CSSEdit都提供验证工具。
图5
6、验证 S.A.C.
如果您需要迅速验证大量的文件,在最喜爱的编辑器或通过浏览器打开所有文件是痛苦的事情。这个应用会让这个过程快速而且简单。
S.A.C验证器是OS X的单机应用程序,可以使用favelet验证HTML文件(with W3C),拖放或者通过URL的或仅仅是应用程序的文件> 打开。我用的是拖放方法尤其频繁。
图6
验证的一些想法
虽然验证是非常重要的,不过它只是一种工具,以帮助确保您的代码达到标准和接近完美。如果您使用的是一些新的网络技术,它可能无法验证,这并不意味着你不应该使用它。创新的问世往往是打破了规则。
尽管如此,如果需要提交的模板进行销售,请确保所有的文件验证后提交。如果有由于CSS3这样的验证错误,只需要在后面的说明中注明。 ;-)
浏览器兼容测试
如果每个人都只使用最新版本的Firefox或Safari浏览器,浏览器的测试将是一件轻而易举的事。还是让我们面对现实吧,这是不会发生,我们未来几年都将会与Internet Explorer的问题做斗争(不只是IE6) 。
以下是一些我常用的和一些我不用的工具,测试Internet Explorer,Safari,Firefox和其他浏览器的兼容性。
当前的IE, Firefox与Safari
很明显,如果你在使用的Windows,目前肯定安装了例如Firefox 3.5 , Safari4 , Opera和Internet Explorer等浏览器。
图7
7. 老版本的Firefox
如果需要测试的旧版本Firefox。这里有几个我认为最简单的方法可以做到这一点。
Windows: Standalone Firefox (older versions) via Portableapps.com
Mac: MultiFirefox 2.0
Portableapps在Windows上作为单独的应用软件运行Firefox,因此没有必要安装,也不会干扰到当前安装的Firefox。
Mac下的MultiFirefox 2.0,可以让你运行不同版本的Firefox,并管理不同的账户。
你可以访问http://releases.mozilla.org/pub/mozilla.org/firefox/releases/下载其他版本
图8

8、老版本的Safari
不幸的是,基于Windows的Web开发人员,我没有测试多个版本的Safari浏览器的简单解决办法。对Mac用户来说,这是个不错的独立版本的Safari浏览器收集
图9
6、验证 S.A.C.
如果您需要迅速验证大量的文件,在最喜爱的编辑器或通过浏览器打开所有文件是痛苦的事情。这个应用会让这个过程快速而且简单。
S.A.C验证器是OS X的单机应用程序,可以使用favelet验证HTML文件(with W3C),拖放或者通过URL的或仅仅是应用程序的文件> 打开。我用的是拖放方法尤其频繁。
图6
验证的一些想法
虽然验证是非常重要的,不过它只是一种工具,以帮助确保您的代码达到标准和接近完美。如果您使用的是一些新的网络技术,它可能无法验证,这并不意味着你不应该使用它。创新的问世往往是打破了规则。
尽管如此,如果需要提交的模板进行销售,请确保所有的文件验证后提交。如果有由于CSS3这样的验证错误,只需要在后面的说明中注明。 ;-)
浏览器兼容测试
如果每个人都只使用最新版本的Firefox或Safari浏览器,浏览器的测试将是一件轻而易举的事。还是让我们面对现实吧,这是不会发生,我们未来几年都将会与Internet Explorer的问题做斗争(不只是IE6) 。
以下是一些我常用的和一些我不用的工具,测试Internet Explorer,Safari,Firefox和其他浏览器的兼容性。
当前的IE, Firefox与Safari
很明显,如果你在使用的Windows,目前肯定安装了例如Firefox 3.5 , Safari4 , Opera和Internet Explorer等浏览器。
图7
7. 老版本的Firefox
如果需要测试的旧版本Firefox。这里有几个我认为最简单的方法可以做到这一点。
Windows: Standalone Firefox (older versions) via Portableapps.com
Mac: MultiFirefox 2.0
Portableapps在Windows上作为单独的应用软件运行Firefox,因此没有必要安装,也不会干扰到当前安装的Firefox。
Mac下的MultiFirefox 2.0,可以让你运行不同版本的Firefox,并管理不同的账户。
你可以访问http://releases.mozilla.org/pub/mozilla.org/firefox/releases/下载其他版本
图8
8、老版本的Safari
不幸的是,基于Windows的Web开发人员,我没有测试多个版本的Safari浏览器的简单解决办法。对Mac用户来说,这是个不错的独立版本的Safari浏览器收集
图9
9&10、老版本的Internet Explorer
在Mac下交互测试IE是不轻松的,所以我安装了虚拟机运行XP安装了IETester,这个产品可以帮助你在Windows XP, Vista 和 7下测试IE从5.5开始的各个版本。
图10
每隔一段时间我都会在IETester中发现一个古怪的问题,我不能确定是不是在原版本的IE6或7中是存在。所以我也使用Internet Explorer Collection安装了独立版本的IE6, 7 和 8。
图11
快照服务
假如你不需要在这些浏览器中与你的网站实际互动,你还可以使用多种浏览器的快照服务,这将只显示网站在各种各样的浏览器中的图像效果。
11、 Adobe BrowserLab
Adobe最近放出一个新的名叫BrowserLab的服务,它可以通过网站的网址让你看到不同浏览器下的不同效果。快速,免费,你可以进行两个不同浏览器版本的浏览效果进行对比。
图12
12、Browsershots.org
Browsershots.org 与Adobe BrowserLab有着相同想法,但是也有很多的不同之处。你可以在更多的平台上设置更多的选项例如屏幕大小,颜色深度,JS,flash等,来测试更多的浏览器效果。服务的趋势在下降,因为速度有点慢(有的时候太慢了),几乎没有很好的UI。
图13
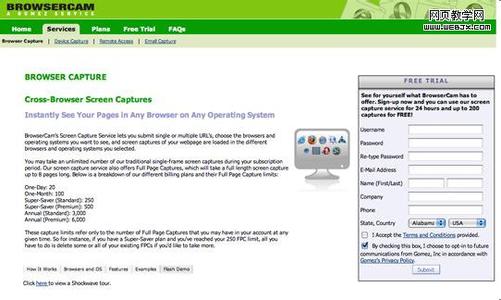
13、 Browsercam
如果你没有读到"25个设计师必不可少的网络服务", 那你应该去读一下。你会发现有很多很棒的服务,Browsercam 就是我在其中发现的。
Browsercam也可以做基础的浏览效果截图,但是进一步使用别的功能和快速显示需要付费,然而我没有再次使用。
图14
最后的一些想法
现在你拥有了一些在Windows和Mac中验证和测试工作的的方法。如果你要提交模板到Theme Fores,你现在没有验证错误或者浏览器不兼容的接口了吧。大多数我审查拒绝的模板,都是由于浏览器验证错误和浏览器兼容问题而造成的,需要在提交前修正这些问题。
 爱华网
爱华网