每一个在淘宝开店的朋友,都会遇到店铺装修的问题,要么去买些模板,要么自己动手制作,相信大多数人都愿意自己动手做出自己想要的效果。下面我就一步步的教大家如何制作动画,以店铺公告为例。有讲不好的地方请大家多多包涵!
1.打开PS软件(我的是CS3版本的,版本高低不影响),然后打开一幅自己中意的图片,也可以自己动手做,我个人觉得网上有很多唯美的图,比自己做的漂亮,我建议去百度搜一下,但要和自己店的主体风格一致。
打开图片所在的位置(“文件”中“打开”)
2. 设置大小:店铺公告只限制宽度,<=735像素,高和大小无限制,可根据需要设置,宽度就设最大735比较整齐美观,和宝贝也统一。此图宽为735,高为602,高和宽是自动调节的,这样比较协调。
3.制作促销活动内容:在图的中间写上促销内容。
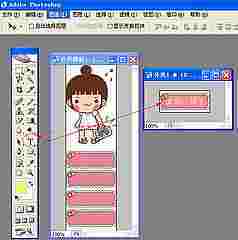
点击工具栏上的T文字工具,就可以编辑内容了
PS制作淘宝店铺动画店招和店铺公告_淘宝店铺公告
如何想修改字体、大小、颜色,先选中文字,然后在这个编辑区修改。如果想把文字制作动画,也可根据下面的步骤修改。
4、制作动画:以一个会飞的蝴蝶为例
①打开一幅小的蝴蝶图片
将蝴蝶图拷贝到刚刚打开的大图中,点击移动工具,如下图:
将这一箭头放到蝴蝶图上,一直按住鼠标左键不放,拖到大图中,如上图。蝴蝶就在图层1中了,给图层1加上图层蒙版,为的是用橡皮擦擦除白色部分。http://www.tbxt.com

PS制作淘宝店铺动画店招和店铺公告_淘宝店铺公告
②如何用橡皮擦擦除白色部分:最主要的是背景色为黑色,前景色没限制,然后直接擦白色部分即可,可以将图放大。
擦除白色部分后的效果
如果蝴蝶太大,选中蝴蝶图层,然后点击“编辑”下的“变换”中的缩放,将蝴蝶缩小,也可旋转蝴蝶方向(目的是让蝴蝶从下面的花丛飞到右上的花丛)
缩小和旋转后的效果。
③按住Ctrl+J,复制蝴蝶,此例中复制了四个蝴蝶,总计有5个蝴蝶,复制好后,将蝴蝶移动到合适的位置。如图:
PS制作淘宝店铺动画店招和店铺公告_淘宝店铺公告
④建动画:点击“窗口”中的“动画”,打开动画工具。
因图中有5个蝴蝶,所以建立5帧动画,点击动画窗口的新建按钮,
点击第1帧,只显示第1只蝴蝶,背景,文字,其余全部点不可视,点图层上的那只小眼睛即可。如图
用同样的方法,编辑其他几只蝴蝶,但每帧中文字和背景层都必须可视。编辑好后,将前面4幅的动画时间设置为0.5秒,最后一幅设置为1秒,目的是为了让蝴蝶在花上停留的时间长一点。如图:
最后点击播放按钮就可以看到最终制作的效果了。
⑤保存:动画的保存和JPG的保存是不一样的,不能用存储和另存为,要用“文件”菜单下的“存储为Web所用格式”,才能保存为动画。最终成果如下:
到此会飞的蝴蝶动画就制作完成了,若有不足之处,请大家指出,一起讨论。
 爱华网
爱华网