一个好的店招能够给买家传达很多信息,同时也能加深买家对店铺的印象。比如
店招加入“店铺收藏、店铺分享”等信息,主要是为了让买家能够一目了然的找到收藏分享我们店铺的位置,很多买家其实都不知道从网页顶头淘宝官方提供给我们的普通“收藏、分享”地方去收藏分享我们的店铺的,也即是下图圈红圈的地方,如图:
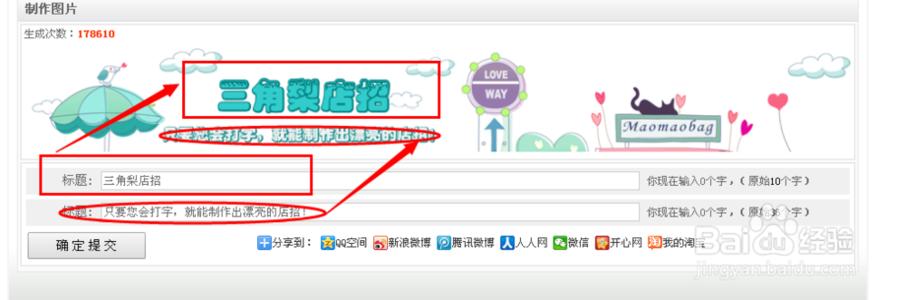
所以在这里小编就觉得很有必要在我们店铺的店招上面添加收藏分享按钮,关于店招的背景图片的话就需要卖家们去用心去找好的啦!而关于店招上的:店铺收藏、店铺分享、购物车以及我的订单是怎么弄出来的呢?当找到一个优秀的店招素材的时候,如下所示:
1、首先需要先用到Photoshop打开这张图片;
2、同时用PS在该张图片添加上店铺的名字,以及店铺收藏、店铺分享等按钮,如图
3、将做好的店招图片保存到电脑;
4、同时将做好的图片上传的店铺的淘宝图片空间中,主要是为了获得该图片的网络链接;
5、弄好上面步骤之后,接着就要使用Dreamweaver来操作:新建一个空白的HTML文档——插入图像(即是刚做好的店招图片)
6、下面就教大家弄:店铺收藏、店铺分享、我的订单上的“超链接”,这就需要用到Dreamweaver的热点工具了,如下图:

使用那个“矩形”工具在店招图片的,店招收藏、店铺分享、我的订单对它们依次框选,比如
当鼠标分别单击图片被框选的每个浅蓝色阴影区域的时候,请注意我们的左下角就会出现:
“链接”就是指当鼠标点击该处阴影包含的区域所指向的链接地址,而“目标”则是指点击阴影此处是,链接的时候所弹出窗口的相关属性(主要分为1、原窗口打开,2、重新弹出窗口打开),“替换”则是指鼠标放在阴影区域,未点击的时候所提示的文字信息,下面就为大家讲解如何获取店铺收藏、店铺分享、购物车以及我的订单的具体链接地址。
卖家可通过阿里旺旺卖家版的聊天工具进入“我的店铺”首页,然后看到这里,如图:
当我们的鼠标发给到收藏上面的时候,就会弹出如上图所示的相关提示,然后当鼠标放在“分享”上面——点击鼠标右键——选择属性,如下图
这时候我们要复制好上图红色区域的信息,这就是店铺的“店铺分享”链接,将复制好的代码信息替换到刚刚用DW软件对店招的浅蓝色热点的链接属性框里,如图:
大家需要注意的是,一定要做到相互对应,下面的店铺收藏、我的订单、购物车的链接,就是跟“店铺分享”获取链接的步骤一样,唯一就是选择不同。如下图
通过上面的一些图文介绍,大家现在是不是对于店招的制作也有所了解了呢?其实只要用心去做,不会很难的。
 爱华网
爱华网