定义和用法
text-decoration 属性规定添加到文本的修饰。
注释:修饰的颜色由 "color" 属性设置。
说明
这个属性允许对文本设置某种效果,如加下划线。如果后代元素没有自己的装饰,祖先元素上设置的装饰会“延伸”到后代元素中。不要求用户代理支持 blink。
默认值: none
继承性: no
可能的值
none 默认。定义标准的文本。
underline 定义文本下的一条线。
overline 定义文本上的一条线。
line-through 定义穿过文本下的一条线。
blink 定义闪烁的文本。
inherit 规定应该从父元素继承 text-decoration 属性的值。
实例
设置 h1、h2、h3、h4 元素的文本修饰:
h1 {text-decoration:overline}
h2 {text-decoration:line-through}
h3 {text-decoration:underline}
h4 {text-decoration:blink}
进阶
文字可以有更多装饰
例如:
CSS Code复制内容到剪贴板
a {
text-decoration: underline overline;
}
可以看到在Almanac 中text-decoration修饰的内容,更具体点,它给子属性text-decoration-line添加多个属性值。
改变装饰的颜色
下划线的颜色默认为文本设置color的属性值,但你可以改变:
CSS Code复制内容到剪贴板
a {
text-decoration-color: #f06d06;
}
观察在Almanac中 text-decoration-color修饰的内容。
注意在Gecko里下划线是呈现在字体的下面,然而在WebKit/Blink里下划线呈现在字体的上面:
如今处理彩色下划线普遍使用border来代替text-decoration。边框可以比text-decoration更好的独立控制下划线的颜色,宽度以及位置。
但有一些事情border是做不了的,就像......
改变装饰的样式
border无法实现下面的样式!

CSS Code复制内容到剪贴板
a {
text-decoration-style: wavy;
}
观察Almanac 中text-decoration-style修饰的内容。
它会变得更好
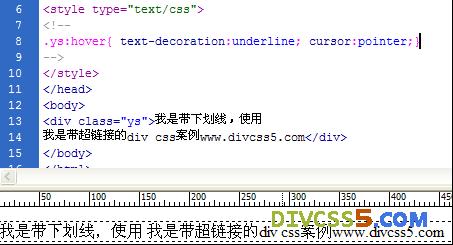
现如今已经有很多方法可以更好的实现带下划线的文本。例如,使用skip可以更好的增强阅读性,就像下面一样:
上面例子是用 text-decoration-skip实现的,可是并不是所有浏览器都支持。同时,使用较宽松的下划线以及减少contrast-y的值可能会更好,这里使用了rgba():
隐藏下划线只是它的(text-decoration)的一个功能,此外,你也可以用skip修饰一些行内元素,空格,甚至控制edges。
需要注意的是Safari/iOS浏览器似乎会使用默认的skip值。
 爱华网
爱华网