混合颜色带是一种特殊的高级蒙版,它可以快速隐藏像素。图层蒙版、剪贴蒙版和矢量蒙版都只能隐藏一个图层中的像素,
而混合颜色带不仅可以隐藏一个图层中的像素,还可以使下面图层中的像素穿透上面的图层显示出来。
混合颜色带可以控制调整图层影响的图像内容,他可以只影响图像中的暗色调,而亮色调保持不变,或者相反。
我们来看一下演示。
打开素材图,新建一个渐变映射调整图层,使图像黑白,对比图如下:
如果我们要减弱调整图层对图像亮区域的影响,我们可以向左拖动“下一图层”右边的白色滑块,效果如图。
如果我们要减弱调整图层对图像暗区域的影响,我们可以向右拖动“下一图层”左边的黑色滑块,效果如图
好了,下面我们来了解一下混合颜色带的原理。
在混合颜色带中,本图层滑块和下一图层滑块下面各有一个渐变条,他们代表了图像的亮度范围,从0(黑)到255(白)。
拖动黑色滑块,可以定义亮度范围的最低值,拖动白色滑块,可以定义亮度范围的最高值。
接下来我们来实际操作一下。
建立如图文件
“本图层”是指当前正在处理的图层,拖动本滑块可以隐藏当前图层中的像素。例如,将本图层的黑色滑块拖动到数值70处,
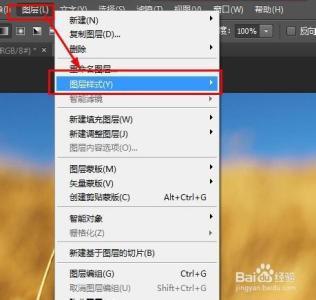
PhotoShop图层样式的混合颜色带原理详解基础教程_图层样式
就可以隐藏当前图层中所有亮度值低于70的像素。
如果将本土层中的白色滑块拖动到130处,则可以隐藏当前图层中亮度值高于130的像素。
“下一图层”是指当前图层下面的那一图层,拖动下一图层中的滑块,可以是下面图层中的像素穿透当前图层显示出来。
例如,将黑色滑块拖动到数值100处,则下面图层中亮度值低于100的像素就会穿透当前图层显示出来。
如果将白色滑块拖动到数值120处,则下面图层中亮度值高于于120的像素就会穿透当前图层显示出来.
如果按住ALT键,再单击一个滑块,他就会拆分成两个三角形,调整分开后的两个滑块,可以在透明与非透明区域之间
创建半透明的过渡区域。例如,下图所示,左半边滑块位置没有变(0),右半边滑块位于150处,他们表示亮度值在0~150
之间的像素是半透明区域,而在这其中,色调值越低,像素越透明。
知道了混合颜色带的原理之后,我们就来进行实际应用。
一.抠出透明玻璃杯
1,
打开素材,ctrl+j复制一层生成图层1。
PhotoShop图层样式的混合颜色带原理详解基础教程_图层样式
2,新建图层2,填充白色。

3,
将图层1置于图层2上面,双击图层1,打打开混合选项,按住alt键,点击黑色滑块将其拆分,将右半边滑块向右拖动,达到满意效果即可。
4,
隐藏背景图层和图层2,看,杯子已经扣出来了。
二、换换天空
原图是在阴天拍摄的一张牌楼图片。天空什么都没有,只是白色。我想利用这个特点,用“混合颜色带”的功能,置换上云彩。
将原图置于天空图之上,打开混合选项。
按住alt键,点击本图层白色滑块,进行拆分,调节滑块位置,达到效果即可,如图
 爱华网
爱华网