
CSS3让图片旋转360度、60度、-360度等,大家可以举一反三,下面由这几个度数的示例代码,喜欢的朋友可以参考下
由于没法展示效果只是截了个图
下面是实现代码:

CSS3让图片旋转360度、60度、-360度等,大家可以举一反三,下面由这几个度数的示例代码,喜欢的朋友可以参考下
由于没法展示效果只是截了个图
下面是实现代码:

字号:大 中 小“旋转立方图片”要用到5张图片,其关键是“退出-层叠”与“进入-伸展”的巧妙配合。退的同时要完成进入,开始时间要设为“之前”,表示与前一动作现时完成。退向某一方向,则进入需来自相对的方向。
我的事业博客秘藉博客素材休闲娱乐幽默搞笑影音数码人生哲理生活百科生活技巧养生保健饮食健康美图欣赏音画欣赏艺术欣赏关于我电脑知识软件教程网络资源投资理财爱车一族温馨家园俩性世界先来欣赏一下本博做的一部分图片效果静态特
旋转的动态图片(4)——风车转呀转(上)旋转动画制作:金秋芳华1 风车A原图2风车A叶片抠图处理,建立风车A叶片背景透明图层3风车A塔背景处理——建立一个没有叶片的背景图层4建立叶片旋转中心参考线5按《旋转30度》动作按钮连续N次,例如6次(《
出水芙蓉真诚的欢迎您最近比较忙朋友的评论和留言未能及时回复,希望大家理解!今做此日志答谢朋友的支持!提前祝朋友们端午节快乐!生活事业步步登高! 1横向渐变透明<center><img src="图片地址">

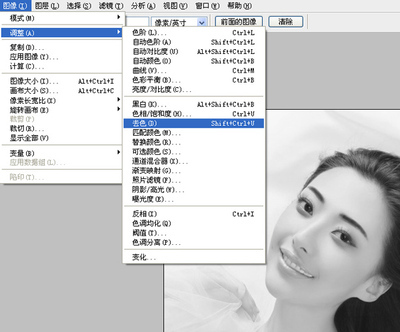
这是一篇底子的ps教程主要为大家介绍使用ps中的滤镜功能制作一幅玉人素描图片。计划工作中,有时候会遇到把照片图像处理为手绘素描效果。下面我来告诉大家我自己摸索出来的技法,很轻易喔!一看便会。为了美观,用一张漂亮MM照片作为案例