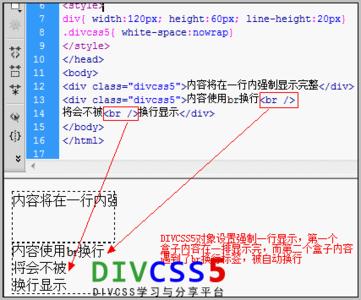
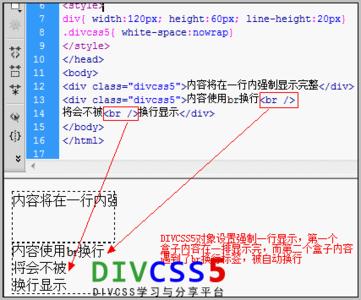
css强制文字不换行,可给指定的容器增加white-space:nowrap即,下面把CSS示例写给大家,很简单
强制不换行,直接使用white-space:nowrap即可。

CSS设置不转行:
overflow:hidden 隐藏
white-space:normal 默认
pre 换行和其他空白字符都将受到保护
nowrap 强制在同一行内显示所有文本,直到文本结束或者遭遇 br 对象
例:强制不换行
代码如下:
div{
white-space:nowrap;
}
css强制文字不换行,可给指定的容器增加white-space:nowrap即,下面把CSS示例写给大家,很简单
强制不换行,直接使用white-space:nowrap即可。

CSS设置不转行:
overflow:hidden 隐藏
white-space:normal 默认
pre 换行和其他空白字符都将受到保护
nowrap 强制在同一行内显示所有文本,直到文本结束或者遭遇 br 对象
例:强制不换行
代码如下:
div{
white-space:nowrap;
}

[源属产地] 为菊科植物白术的根茎。主产于浙江、湖北、湖南、江西等地。切厚片,生用或土炒、麸炒用。炒至黑褐色,称为焦白术。 [药性歌诀] 白术甘温,健脾强胃,止泻除湿,兼祛痰痞①。 [属性归经] 苦、甘,温。属土。还归

驱驱动精灵2010使用教程|驱动精灵用法|[自己找驱动教程二]本篇教程与 驱动人生2010使用教程|驱动人生怎么用|[自己找驱动教程一]属同一批教程因为 最近有好几位朋友让俺帮他们寻找下载驱动,因为工作还有一些关系不能及时抽空给他们解

[源属产地] 为桔梗科植物党参、素花党参或川党参的根。主产于山西、陕西、甘肃、四川等省。切厚片,生用。 [药性歌诀] 党参甘平,补中益气,止渴生津,邪实者忌。 [属性归经] 甘,平。属土。还归肺经。 [功效主治]

[源属产地] 为蜜蜂科昆虫中华蜜蜂或意大利蜂所酿成的蜜。我国各地均产。过滤后供用。 [药性歌诀] 石蜜甘平,入药炼熟,益气补中,润燥解毒。 [属性归经] 甘,平。属金。还归脾、大肠经。 [功效主治] 补中缓急

[源属产地] 为列当科一年生寄生草本植物肉苁蓉带鳞叶的肉质茎。主产于内蒙古、甘肃、新疆、青海等地。切厚片生用或酒制用。 [药性歌诀] 苁蓉味甘,峻补精血,若骤用之,更动便滑。 [属性归经] 甘、咸,温。属水。还归