在使用ps制作网页图片时常常要用到切片工具。切片就是对图像按照需要进行切割,编辑,并保存。以备在网页上使用。
ps中切片工具怎么用――工具/原料电脑

ps cs4软件
网上寻找的图片或者自己的照片
ps中切片工具怎么用――方法/步骤ps中切片工具怎么用 1、
在网上寻找一张图片,并用ps cs4软件打开它。
ps中切片工具怎么用 2、
在ps工具箱中的“裁剪工具框”点击鼠标右键,选择“切片工具”。
ps中切片工具怎么用 3、
在图片上按住鼠标左键不放,拉动,把图片分为2部分。放开鼠标,发现图片被切为了2个片,每一片的左上方分别有序号01和02.
ps中切片工具怎么用 4、
在切片01上点击鼠标右键,在下拉菜单中选择“划分切片”。
ps中切片工具怎么用_ps切片工具怎么用
ps中切片工具怎么用 5、
在弹出的“划分切片”对话框中,把“水平划分为”前面打上对号,在下面输入3,点击确定。
ps中切片工具怎么用 6、
现在切片1被平均分为3部分。
ps中切片工具怎么用 7、
把光标放到切片的边上,当光标变成一个双向箭头时,还可以拖动边线调节切片的大小。
ps中切片工具怎么用_ps切片工具怎么用
ps中切片工具怎么用 8、
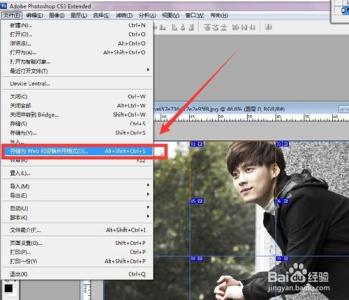
点击ps菜单栏中的“文件”,在下拉菜单中选择“存储为web和设备所有的格式”
ps中切片工具怎么用 9、
在弹出的“存储为web和设备所有的格式”对话框中,点击“切片选择工具”,选择切片01和02,在右侧点击小黑三角,选择“png-8”格式,点击存储。
ps中切片工具怎么用 10、
在新弹出的对画框中选择“html和图像”,和“选中的切片”,点击“保存”,保存在桌面
ps中切片工具怎么用_ps切片工具怎么用
ps中切片工具怎么用 11、
这是在桌面上会出现一个文件夹和一个html格式的文件。打开文件夹,里面就是保存的切片01和02。而html文件可以用浏览器打开。
 爱华网
爱华网